Hace ya unos años estuve diseñando en Articulate Storyline una serie de contenidos eLearning para la UNED sobre la dinámica de poblaciones. Al introducir fórmulas matemáticas no se me ocurrió que el insertarlas en formato de imagen podría suponer un problema de accesibilidad para estudiantes con dificultades visuales o cognitivas. Como mapas de bits que eran, no podrían ser percibidos en estos casos. Y el usar textos alternativos tampoco era una adecuada solución con las expresiones matemáticas complejas.

En definitiva, insertar expresiones matemáticas en Storyline en forma de imagen realmente no es accesible. Y el problema es que actualmente sigue sin existir aún ninguna opción dentro de Storyline que nos permita escribir símbolos matemáticos.
Sin embargo, existe una solución para incluir expresiones matemáticas accesibles en este tipo de contenidos eLearning. No es trivial, y requiere que se utilicen objetos web externos con algo de javascript. Pero merece la pena utilizarla para que este tipo de contenidos matemáticos pueda escucharse, ser transformado en braille e incluso descompuesto por grupos para facilitar el procesamiento cognitivo.
En este artículo vamos a ver un ejemplo de inserción de expresiones matemáticas en Articulate Storyline utilizando LaTeX, como lenguaje de nuestras expresiones matemáticas y MathJAX, como motor de renderizado y complemento de accesibilidad.
¿Matemáticas accesibles en Storyline?
Articulate Storyline aún no incluye ninguna herramienta para insertar expresiones matemáticas accesibles. Por eso, es necesario recurrir a la inserción de objetos web externos.

Por lo tanto, deberemos preparar una sencilla página web para cada expresión o grupo de expresiones que queramos introducir en nuestras diapositivas. Es algo versátil. En función del diseño de nuestros contenidos eLearning podremos optar por agrupar fórmulas, ecuaciones, etc. e incluso añadir todo el texto que necesitemos. Para simplificar, en el ejemplo de este artículo sólo incluiré una expresión en cada página web.
Las páginas web que vamos a crear necesitarán echar mano de HTML y Javascript para poder ser accesibles 😅. Pero no hay por qué que asustarse. Vamos a ver paso a paso cómo configurar un ejemplo básico y terminaremos generando dos archivos que podrán ser utilizados directamente en Storyline.
Punto de partida: el lenguaje que utilizaremos para nuestras expresiones matemáticas
Tomemos como ejemplo la ecuación de la introducción (en este artículo se utilizarán mapas de bits dado que la expresiones, en sí mismas, no son relevantes):

Nuestra primera misión será conseguir escribir esta ecuación en un lenguaje que luego nos permita una lectura accesible. En un formato gráfico tipo jpg, png, etc. la imagen será inaccesible. Y, al menos por el momento, no hay forma de que los navegadores interpreten los símbolos y los puedan leer. Por lo tanto, debemos buscar algún tipo de lenguaje de tipo textual.
Dos lenguajes a tener en cuenta: MathML y LaTeX
Existen dos opciones que nos pueden facilitar la construcción de fórmulas matemáticas accesibles: MathML y LaTex. Ambas son válidas y puedes intentar comprobar si la aplicación que utilices para dibujar fórmulas tiene estas posibilidades de exportación. Sin embargo hay importantes diferencias entre estos dos lenguajes a tener en cuenta:
MathML
Por un lado tenemos a MathML, que es el lenguaje que de forma nativa nos ofrece más posibilidades de accesibilidad. Está diseñado para ser integrado en HTML, el lenguaje de las páginas web. Por eso, es adecuado si queremos que exista una comunicación entre las fórmulas (o parte de ellas) y el resto del sitio web.
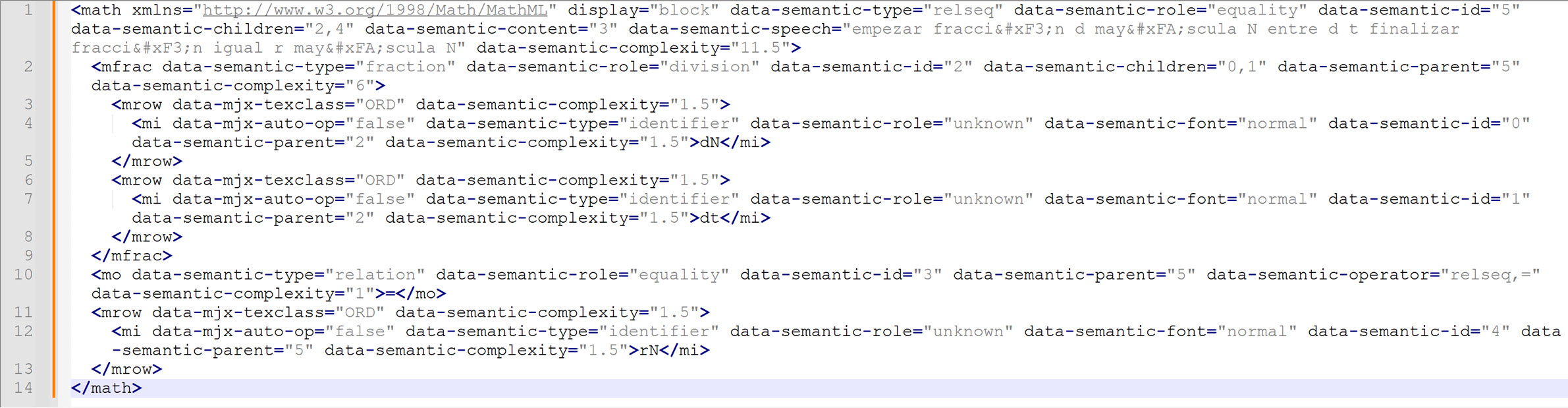
Sin embargo, es complicado escribir fórmulas con este lenguaje. MathML está diseñado para ser interpretado por máquinas. Además, no está aún bien soportado por exploradores como Chrome o Edge. Puedes comprobar su complejidad en esta captura de nuestra fórmula de ejemplo exportada a MathML:

LaTeX
Por otro lado, LaTeX es un lenguaje más sencillo de utilizar y pensado para ser utilizado por humanos. Si lo único que necesitamos es generar fórmulas manualmente, será mucho más fácil utilizar este lenguaje.
Existen editores que nos permiten escribir lenguaje LaTeX y fórmulas a partir de los símbolos, como Equation Editor. Incluso podemos traducir nuestras imágenes no accesibles a lenguaje LaTeX, utilizando un complemento de Google Chrome con versión gratuita llamado Equatio.
En lenguaje LaTeX nuestra fórmula se representaría así:
\frac{\mathrm{dN}}{\mathrm{dt}}=\mathrm{rN}El primer paso antes de empezar a insertar expresiones matemáticas accesibles es elegir uno de estos dos lenguajes. La opción más práctica para el tipo de contenidos que desarrollaremos en formato eLearning es LaTeX, por la simplicidad de su código. Es el que utilizaré para generar el ejemplo de fórmula accesible en Storyline.
Así y todo, LaTeX no es un lenguaje interpretable en páginas web. Es decir, si lo insertamos en una página web no podremos ver un dibujo con los símbolos de la fórmula. Y tampoco es soportado por la mayoría de herramientas de autor eLearning, como es Articulate Storyline.
Por eso necesitamos un elemento adicional que permita interpretar el lenguaje LaTeX (apto para generar expresiones matemáticas) en nuestros objetos de aprendizaje. De manera que estas fórmulas sean accesibles tanto de forma visual como auditiva y táctil.
Utiliza MathJAX para «dibujar» lenguaje LaTeX
MathJAX es un motor de visualización de código abierto que utiliza librerías en Javascript. Es la solución idónea para que las expresiones matemáticas que incluimos en contenidos eLearning sean accesibles. Para conseguir una buena compatibilidad con Articulate Storyline deberemos asegurarnos de estar utilizando las versiones de la rama 3.x.
Internamente utiliza el lenguaje MathML, pero es capaz de dibujar las expresiones matemáticas en diferentes formatos (gráfico, verbal, código, etc.). De esta forma compensa las limitaciones que he comentado que tiene el lenguaje MathML.
Para el caso que nos trae, MathJAX también es compatible con lectores de pantalla y dispositivos Braille. Por ello, resulta idóneo para insertar nuestras fórmulas matemáticas en lenguaje LaTeX y mostrarlas de forma comprensible visual, auditiva y táctil.
Cómo preparar una expresión matemática accesible con MathJAX
Lo más complicado de MathJAX es conseguir una configuración adecuada que:
- Permita las propiedades de accesibilidad que necesitamos.
- Permita su inserción adecuada en Articulate Storyline (u otras herramienta de autor).
- Resulte adaptable y configurable en diversas situaciones.
Por eso, lo que aquí propongo es una recomendación genérica, pero que pudiera no adaptarse a todas las situaciones. Existen formas más sencillas y también más complejas de implementarlo. Pero la que vamos a ver, en mi opinión, puede resultar práctica en muchas situaciones.
Mi propuesta es utilizar dos tipos de archivos: uno en lenguaje HTML que utilizaremos para cada objeto web que queramos introducir y otro en Javascript que contendrá los scripts de configuración y la llamada a MathJAX. Ambos archivos deberemos colocarlos en un servidor web con una dirección pública accesible y en Storyline.
Archivo HTML con nuestra fórmula LaTeX
El primer archivo en formato HTML deberá incluir la estructura fundamental de cualquier documento HTML y nuestra fórmula en formato LaTeX. Es decir, tiene que incluir su cabecera, cuerpo, codificación, etc. A continuación tienes un ejemplo comentado con la ecuación antes mencionada en el artículo:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="UTF-8"/>
<title>Título de nuestra expresión matemática</title>
<! –– Carga MathJAX y su configuración: ––>
<script src="load-mathjax.js" async></script>
</head>
<body style="overflow:hidden">
<p>
<! –– Expresión LaTeX con dos dolar antes y otros dos después: ––>
$$\frac{\mathrm{dN}}{\mathrm{dt}}=\mathrm{rN}$$
</p>
</body>
</html>Lenguaje del código: HTML, XML (xml)¡ATENCIÓN! Hay que tener en cuenta que a la expresión LaTeX debemos añadirle dos símbolos de dólar tanto al principio como al final.
Archivo Javascript con MathJAX y su configuración de accesibilidad
Posteriormente, crearemos un archivo en lenguaje Javascript que guardaremos con el nombre load-mathjax.js. Este archivo Javascript en principio puede ser único salvo que necesitemos diferentes configuraciones y nos servirá para configurar y dibujar nuestra fórmula:
window.MathJax = {
options: {
menuOptions: {
settings: {
assistiveMml: true, // true para activar la lectura de tecnología asistiva en MathML
collapsible: true, // true para activar expresiones colapsables
explorer: true // true si queremos activar el explorador de expresiones
}
},
sre: {
locale: 'es' // Cambiar si el idioma de página o parte es diferente (en, fr, es, de, it)
},
},
chtml: {
scale: 1.8, // Modifica el tamaño global de todas las expresiones
displayAlign: 'center' // Modifica el alineado de la expresión matemática
}
};
(function () {
var script = document.createElement('script');
script.src = 'https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js';
script.async = true;
document.head.appendChild(script);
})();Lenguaje del código: JavaScript (javascript)La configuración que he incluido en el ejemplo es la que recomiendo de forma básica para conseguir expresiones matemáticas accesibles en español. Pero si estamos trabajando con documentos en otros idiomas, necesitaremos ajustarlo para cumplir con WCAG 3.1.1. Puedes encontrar más información en la página de configuración de opciones de accesibilidad de MathJAX.
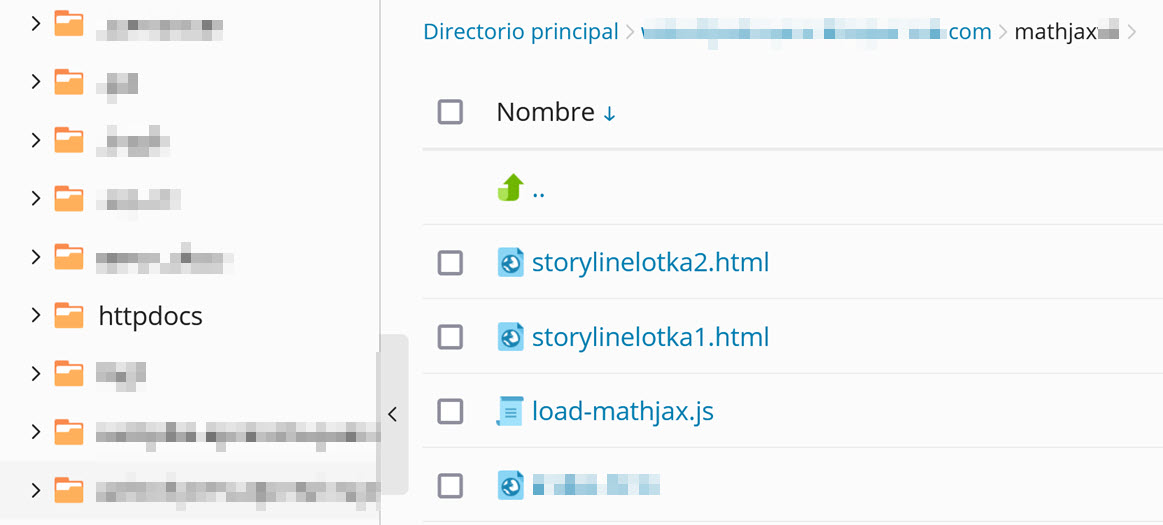
Localización de los archivos HTML y MathJAX
Finalmente, deberemos ubicar nuestros archivos en un servidor accesible desde una dirección web que es la que nos permitirá después ser accedida desde el objeto web de Storyline.

Opción local
Otra alternativa es guardar localmente nuestro archivo HTML con el nombre index.html . De esta forma no necesitaremos ningún servidor web externo. Al no depender de servidor externo podremos distribuir con más facilidad nuestro contenido eLearning.
El problema de incrustar las fórmulas sin servidor externo es que resultará más complicado actualizar MathJAX o corregir posibles errores de accesibilidad.
En el caso de que prefiramos este método es recomendable cargar una versión concreta de MathJAX en javascript.
Comprobación en sitio web
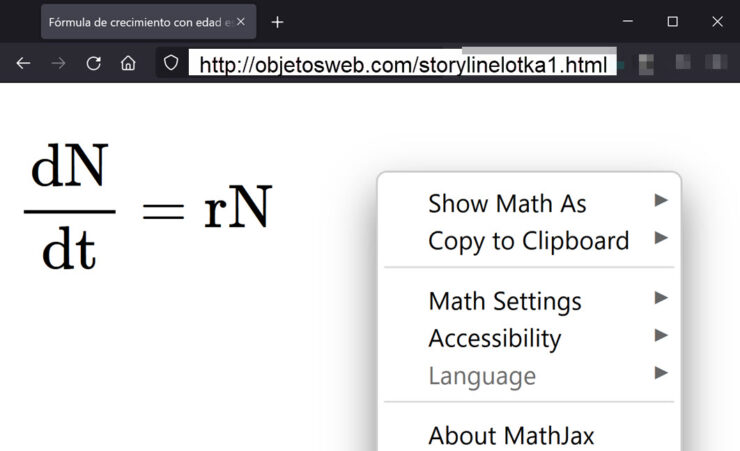
El último paso antes de ir a Storyline es comprobar que nuestra fórmula accesible se puede visitar correctamente desde Firefox, Google Chrome o Edge. Si todo ha ido bien, la fórmula se debería dibujar correctamente y pulsando encima de ella con el botón derecho del ratón podrás comprobar que aparece un menú emergente diferente al del sistema.

Insertar objeto web de MathJAX en Storyline
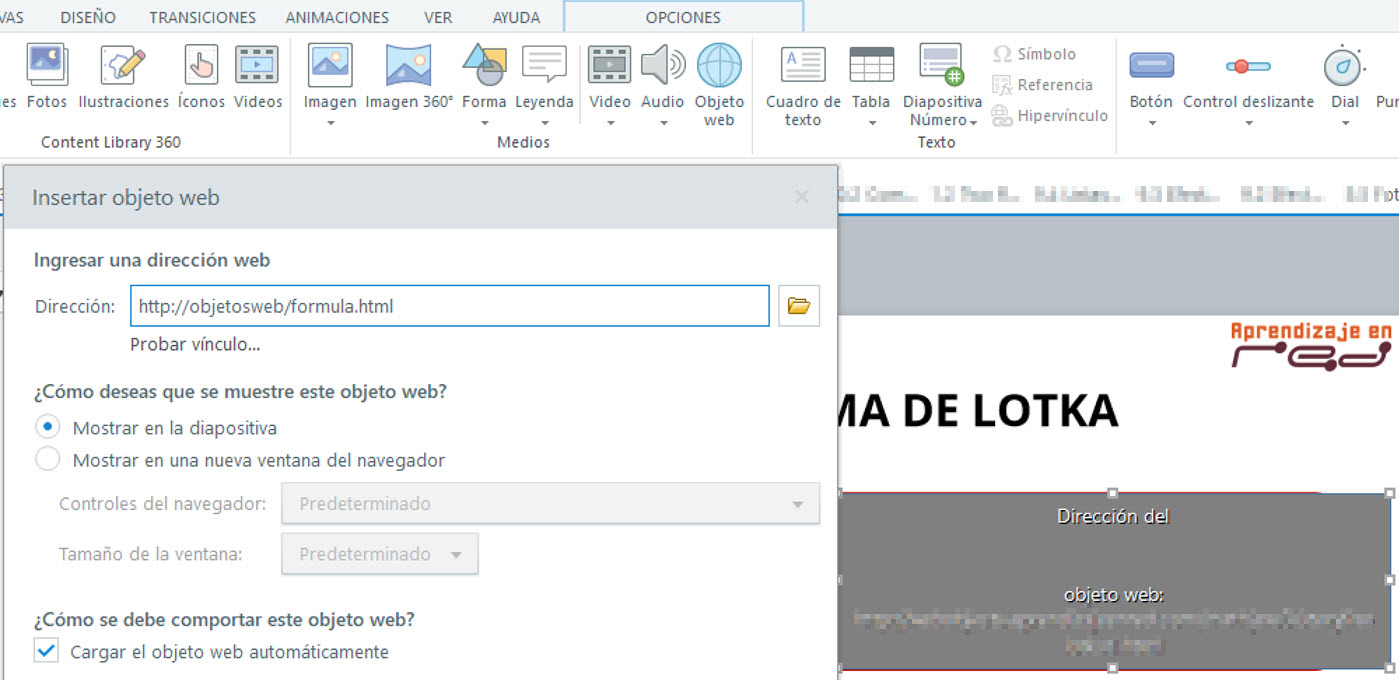
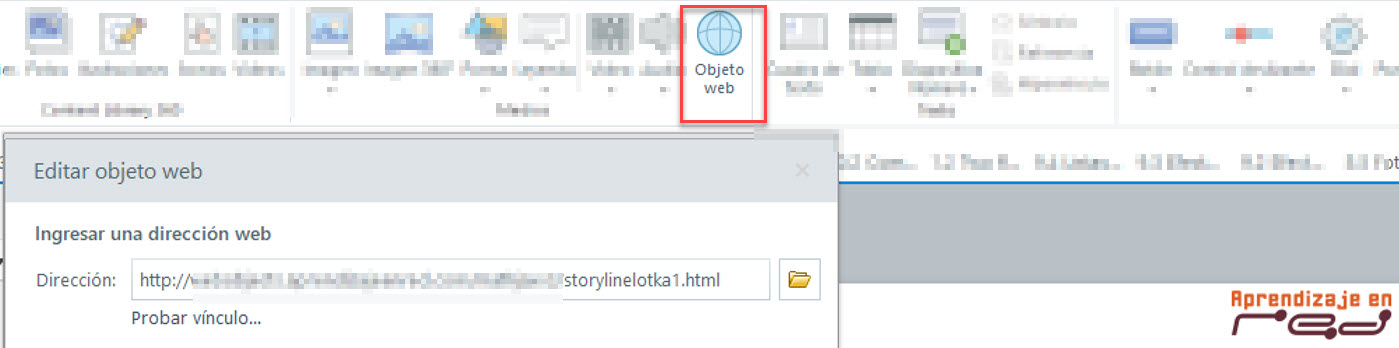
El último paso es insertar esta dirección URL como objeto web dentro de nuestra diapositiva en Articulate Storyline:

Mi recomendación es ampliar lo más posible el tamaño del objeto web o incluso dejarlo como único elemento dentro de la diapositiva. Esto facilitará que los estudiantes puedan modificar las opciones de MathJAX y activar la salida braille.
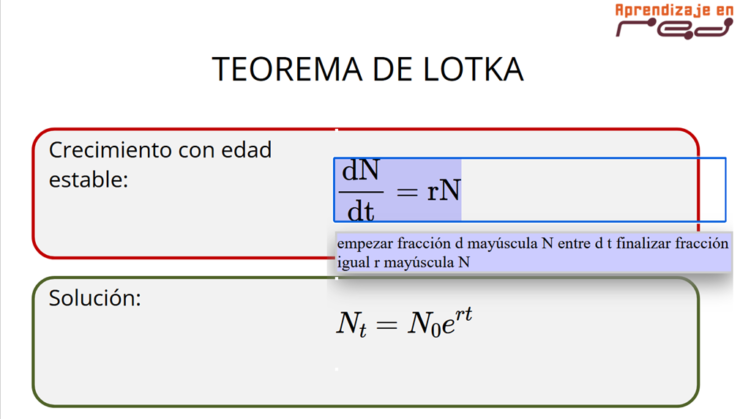
Una vez publicado el proyecto, nuestras fórmulas podrán ser interpretadas por lectores de pantalla como NVDA o JAWS. Además incluye la posibilidad de simplificar fórmulas complejas para facilitar el procesamiento cognitivo. Y, por supuesto, compatibilidad con el uso exclusivo de teclado.
En este ejemplo puedes ver la captura de una diapositiva con dos expresiones y en la que he iniciado la navegación por teclado:

Resumen y conclusiones
En resumen, Articulate no lo pone fácil para insertar expresiones matemáticas accesibles en Storyline. Como has podido comprobar, es necesario preparar previamente objetos web en HTML y Javascript con MathJAX. Además, debemos decidir su ubicamos los archivos localmente o en servidor web. Y cada una de estas opciones tiene sus ventajas e inconvenientes.
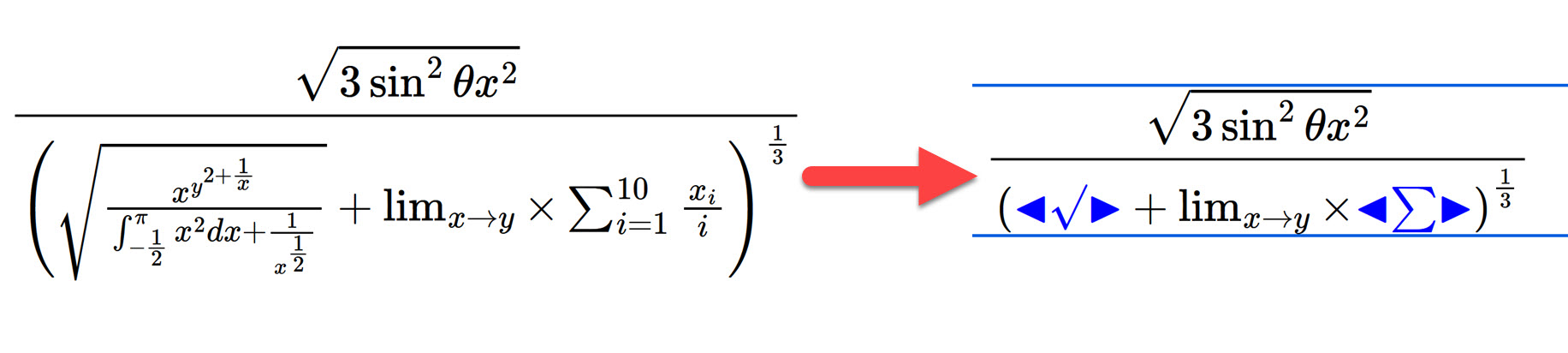
No obstante, hay una gran diferencia entre utilizar este tipo de elementos en formato gráfico (jpg, png, etc.) y formato accesible. No sólo nos permitirá ser ampliada y no perder calidad o ser leída por lectores de pantalla o Braille. También nos dará la posibilidad de ayudar al aprendizaje haciéndola interactiva:

En definitiva, es altamente recomendable introducir expresiones matemáticas en un formato accesible. Si en tu proyecto ya has utilizado fórmulas y ecuaciones en formato gráfico y no tienes acceso al editor original, te recomiendo el uso de la extensión de Chrome Equatio. Te permitirá transformar las ecuaciones a formato LaTeX e insertarlas en las páginas web que prepares.
Espero que este artículo te hay resultado de utilidad. ¿Lo has puesto en práctica y quieres comentar cualquier cosa? Puedes hacerlo debajo en los comentarios.



