En los últimos años Moodle ha realizado diversas mejoras de accesibilidad y usabilidad en su diseño que han culminado en su reciente versión Moodle 4.0. Su objetivo es llegar todas las personas en igualdad de condiciones y retirando barreras que puedan dificultar nuestro aprendizaje. Este proceso de mejora está relacionado principalmente con su interfaz. Pero también con la forma en la que podemos generar contenido dentro de la plataforma y con la presencia de herramientas útiles para la comprobación de accesibilidad en Moodle.
Estas herramientas son el comprobador de accesibilidad, el ayudante de lector de pantalla y el kit de accesibilidad. Y es de agradecer que estén presentes en esta plataforma LMS ya que son interesantes para iniciarse en el cumplimiento de algunos criterios. Si bien, como voy a comentar aquí, se quedan escasas si queremos tomarnos en serio la accesibilidad eLearning.
En este artículo voy a mostrar los pasos básicos para utilizar estas tres herramientas de accesibilidad con ejemplos y comentar algunas de sus limitaciones que espero sean de utilidad para creadores de cursos y profesorado.
Índice de contenidos
Accesibilidad en Moodle
Si aún no estas familiarizado con el concepto de «accesibilidad» has de tener en cuenta que un diseño digital accesible es aquel que facilita que cualquier persona pueda utilizar los contenidos digitales en igualdad de condiciones, salvando posibles dificultades propias de la persona o del entorno. En el caso del eLearning accesible, nos referimos a eliminar barreras para el aprendizaje en situaciones en las que tenemos alguna dificultad motriz, visual, auditiva o cognitiva.
Los principios y pautas más universalmente aceptados para guiar un diseño digital accesible han sido elaborados por la Web Accessibility Initiative (WAI) que es parte de la comunidad World Wide Web Consortium (W3C), la organización responsable de desarrollar y mantener estándares web.
En el caso que nos ocupa, el LMS Moodle no ha sido ajeno al desarrollo de estos estándares y desde el año 2020 trabaja con auditorías internas para mantener su política de accesibilidad. Bajo mi punto de vista, podríamos dividir en dos las formas en las que Moodle nos ayuda al cumplimiento de pautas de accesibilidad para que nuestros cursos de formación puedan ser más usables y accesibles:
- Características de accesibilidad generales.
- Herramientas de comprobación y ayuda a la accesibilidad.
Aunque en este artículo me centro en las herramientas, no quiero dejar pasar de largo el aclarar esta distinción y resaltar los avances de usabilidad y accesibilidad de Moodle 4.0. En este sentido, es importante diferenciar ambos puntos para entender que no basta con utilizar Moodle o cualquier otra plataforma LMS «accesible» para considerar nuestros cursos como accesibles.
Características de accesibilidad generales de Moodle 4.0
Moodle ha ido realizando mejoras progresivas en la usabilidad y accesibilidad, culminando en el importante rediseño de Moodle 4.0. Se trata de adoptar progresivamente estándares de diseño y programación relacionados con prácticas adecuadas en aspectos como son el uso del color, iconos, soporte de teclado o programación de formularios, regiones landmark o títulos de página.
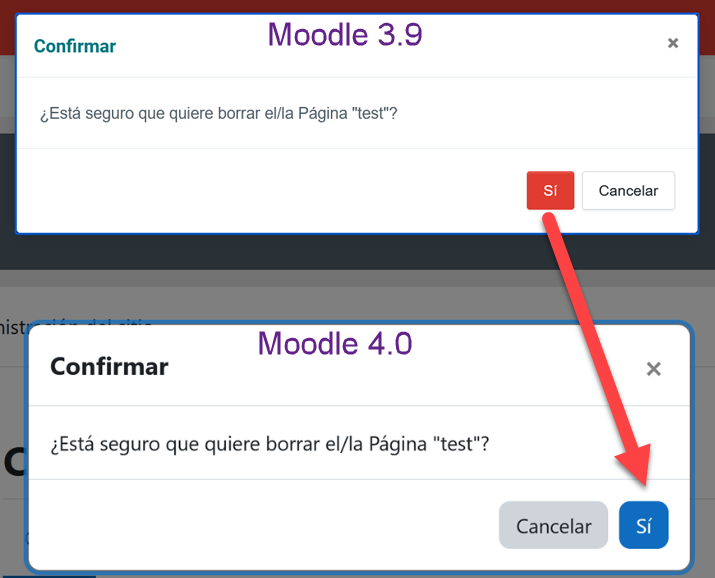
En este sentido, algunos ejemplos de reciente mejoras de accesibilidad en Moodle 4.0 serían el uso por defecto de tablas responsivas y la mayor coherencia en la posición de los botones en los cuadros de diálogo de confirmación. Un ejemplo de este cambio de posición de botones se muestra en la siguiente imagen:

Todas estas mejoras son propias de la interfaz de la plataforma LMS y facilitan que una gran diversidad de usuarios, sin importar sus circunstancias, puedan utilizarla y acceder a nuestros contenidos. Comprende multitud de elementos como la pantalla de acceso, menús, ventanas de diálogo, etc. y afecta a todos los usuarios antes y durante la utilización de los cursos en la plataforma.
Sin embargo, el diseño de Moodle no servirá para nada si nuestras páginas, cursos o contenidos eLearning en general no respetan también un diseño accesible. Y precisamente, para ayudarnos con la tarea de crear contenidos accesibles, Moodle nos aporta las herramientas de comprobación que veremos a continuación.
Hay que tener en cuenta que administraciones públicas y organizaciones requieren que tanto la plataforma como los contenidos sean accesibles. Para ver un ejemplo, echa un vistazo a mi artículo sobre requisitos de los contenidos eLearning con la FUNDAE.
Herramientas de comprobación y ayuda a la accesibilidad en Moodle
Ya hemos visto que no basta con que nuestra plataforma LMS tenga un diseño accesible. De nada servirá que profesores o alumnos puedan acceder sin barreras a la página de nuestro curso si sus actividades, objetos de aprendizaje o documentos no mantienen características accesibles.
Precisamente para facilitar que la creación de contenido en la plataforma sea accesible, Moodle incluye varios tipos de herramientas y características de ayuda a la autoría de contenidos.
Algunas de estas características funcionan durante la edición y no es objeto de este artículo el abundar en ellas. Por ejemplo, la obligatoriedad de textos alternativos para las imágenes o el marcado automático de fórmulas para los lectores de pantalla.
Otras, que vamos a ver a continuación tienen como objeto realizar comprobaciones del cumplimiento de criterios de accesibilidad de nuestro contenidos. Tratan de testear los contenidos que agregamos a Moodle y de proporcionarnos feedback útil para corregirlo o navegar por él. Son las herramientas que voy a revisar en los siguientes apartados:
- Comprobador de accesibilidad (incluida en el editor Atto).
- Ayudante del lector de pantalla (incluida en el editor Atto).
- Kit de accesibilidad (para comprobaciones de cursos o el sitio).
Herramienta 1: Comprobador de accesibilidad
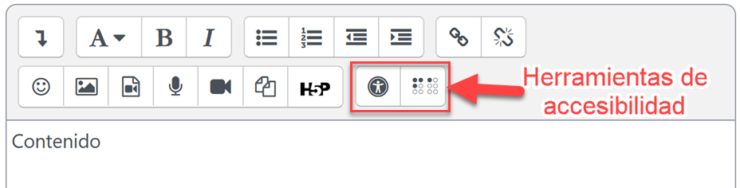
La primera de las utilidades de Moodle para facilitarnos la realización de contenidos accesibles es el comprobador de accesibilidad incluido en su editor de texto Atto. Este comprobador forma parte de una sección de botones dentro del editor:

Desde Moodle 4.0 se han realizado dos mejoras a este editor:
- Los lectores de pantalla ahora anuncian el editor y diferencian cuando aplicamos o eliminamos estilos.
- El comprobador de accesibilidad y el ayudante del lector de pantalla aparecen ahora en la primera fila de la barra de herramientas.
Ambas son excelentes mejoras para los editores, ya que lo más adecuado es que estén accesibles por defecto y no se obligue a las personas con algún impedimento a que tengan que activar estas opciones.
Cómo utilizar el comprobador de accesibilidad
Para utilizar el comprobador de accesibilidad de Moodle lo primero que debes tener en cuenta es que sólo funciona en las cajas de edición propias de las actividades nativas de Moodle. Esto abarca gran cantidad de situaciones, como los mensajes que utilizamos en los foros, instrucciones que incluimos en los cuestionarios o información dentro de libros o páginas de Moodle.
Sin embargo, no sirve con otros elementos como podrían ser actividades H5P, paquetes SCORM o vídeos. Por lo que en caso de incluirlos debes asegurarte de que estén bien diseñados.
Paso 1: Utiliza el botón «comprobaciones de accesibilidad»
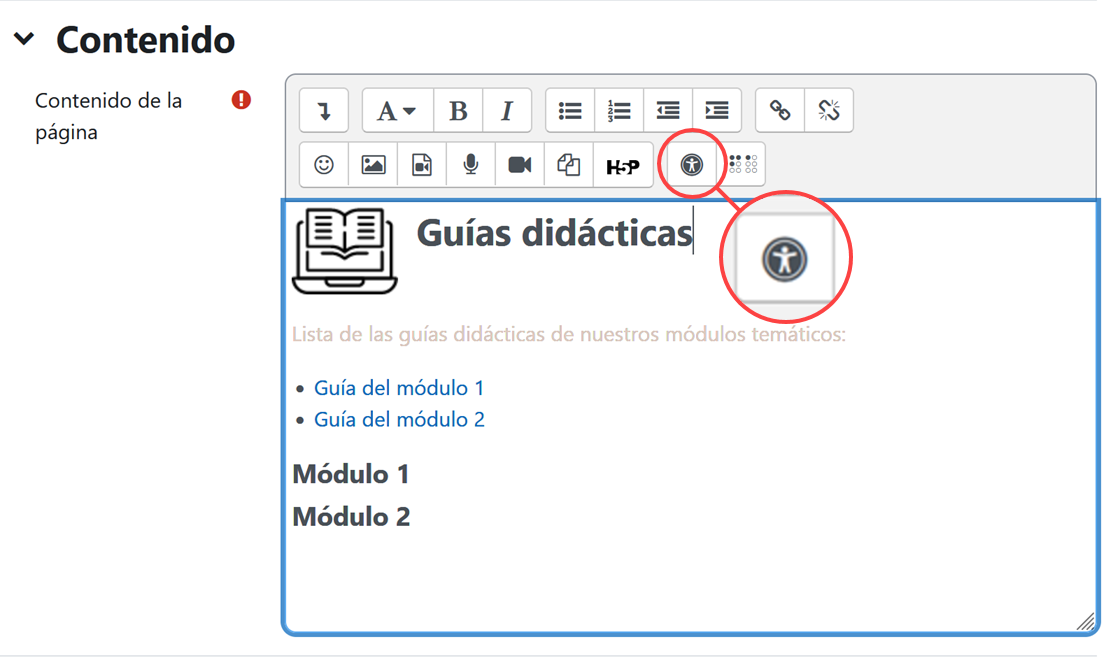
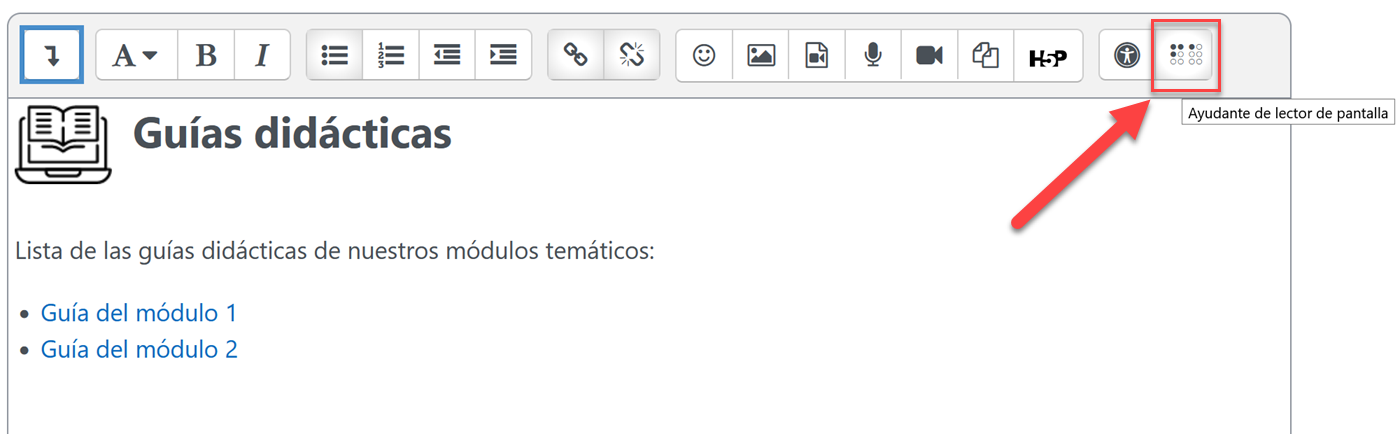
Accede a la caja de edición en la que quieres realizar una comprobación de accesibilidad y pulsa en el botón comprobador de accesibilidad:

Paso 2: Realiza la comprobación y corrige errores
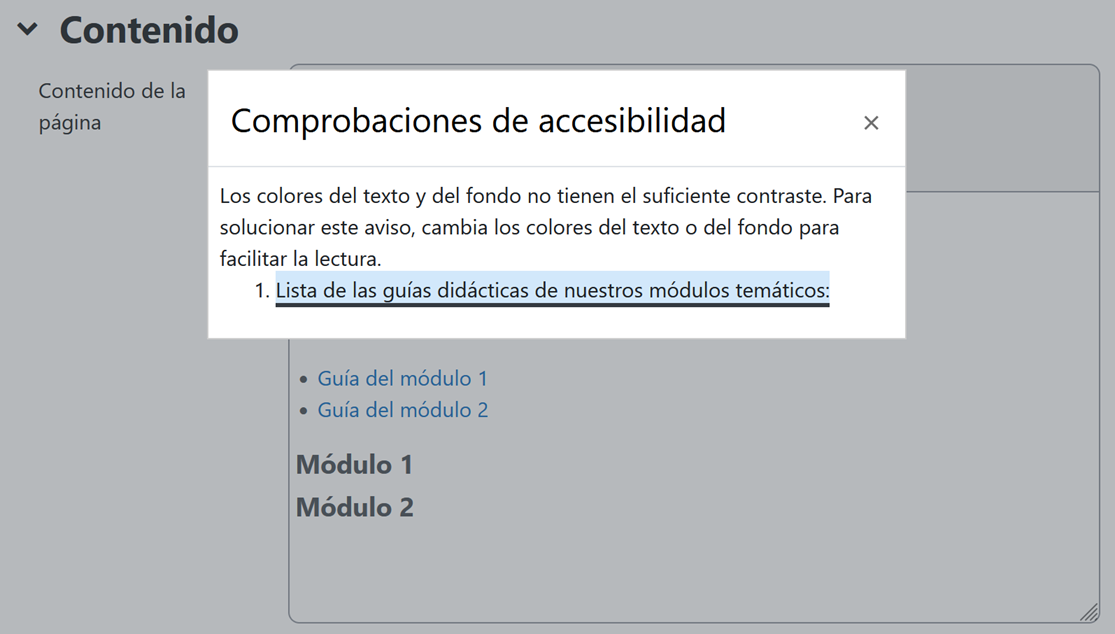
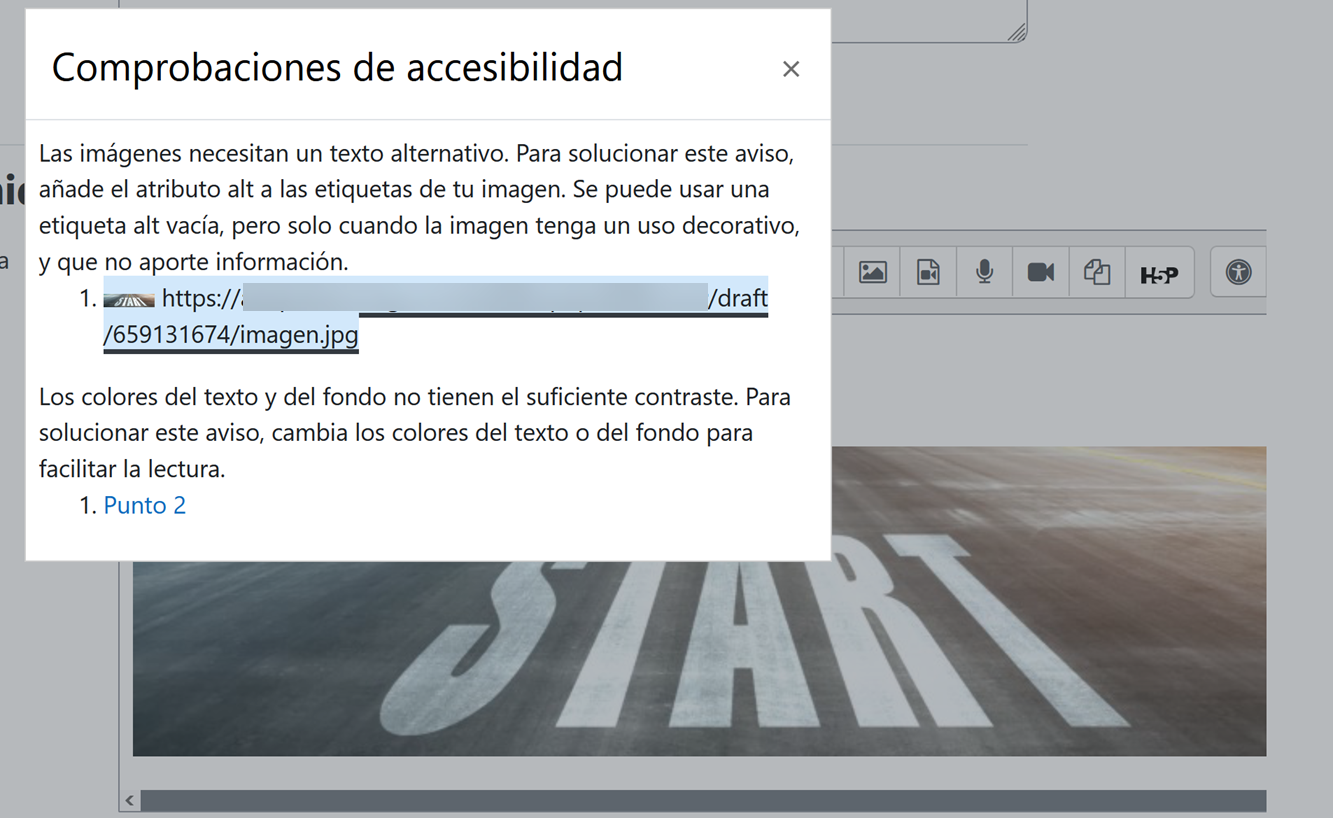
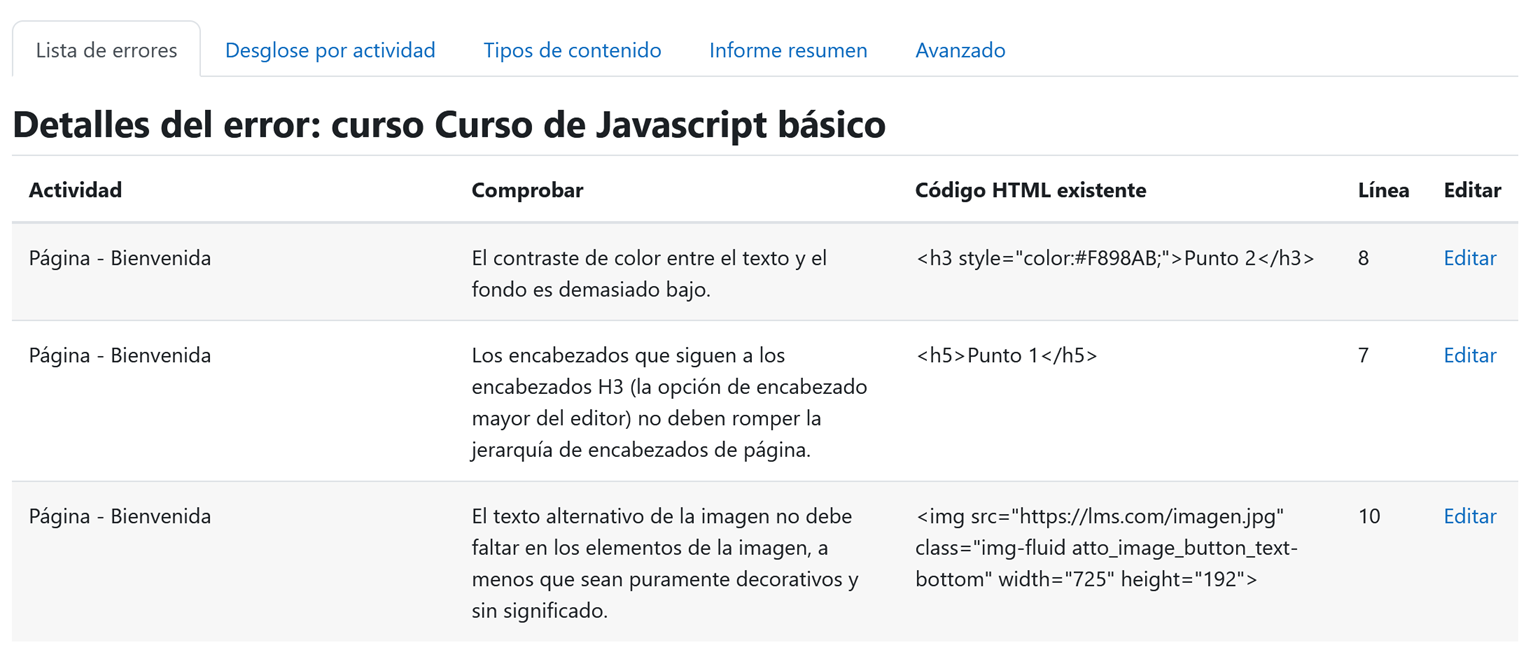
Si detecta algún error se mostrará un listado con los problemas de accesibilidad detectados. Además de su descripción y consejos, también encontrarás enlaces que te llevarán a enfocar los elementos erróneos:

Limitaciones del comprobador de accesibilidad de Moodle
Como puedes ver el «comprobador de accesibilidad» es fácil de utilizar. Sin embargo, hay que tener en cuenta que es una herramienta aún con muchísimas limitaciones. No solamente por el hecho habitual de no poder detectar cuestiones propias de una revisión manual. También es incapaz de darse cuenta de errores importantes que otras herramientas web sí detectan.
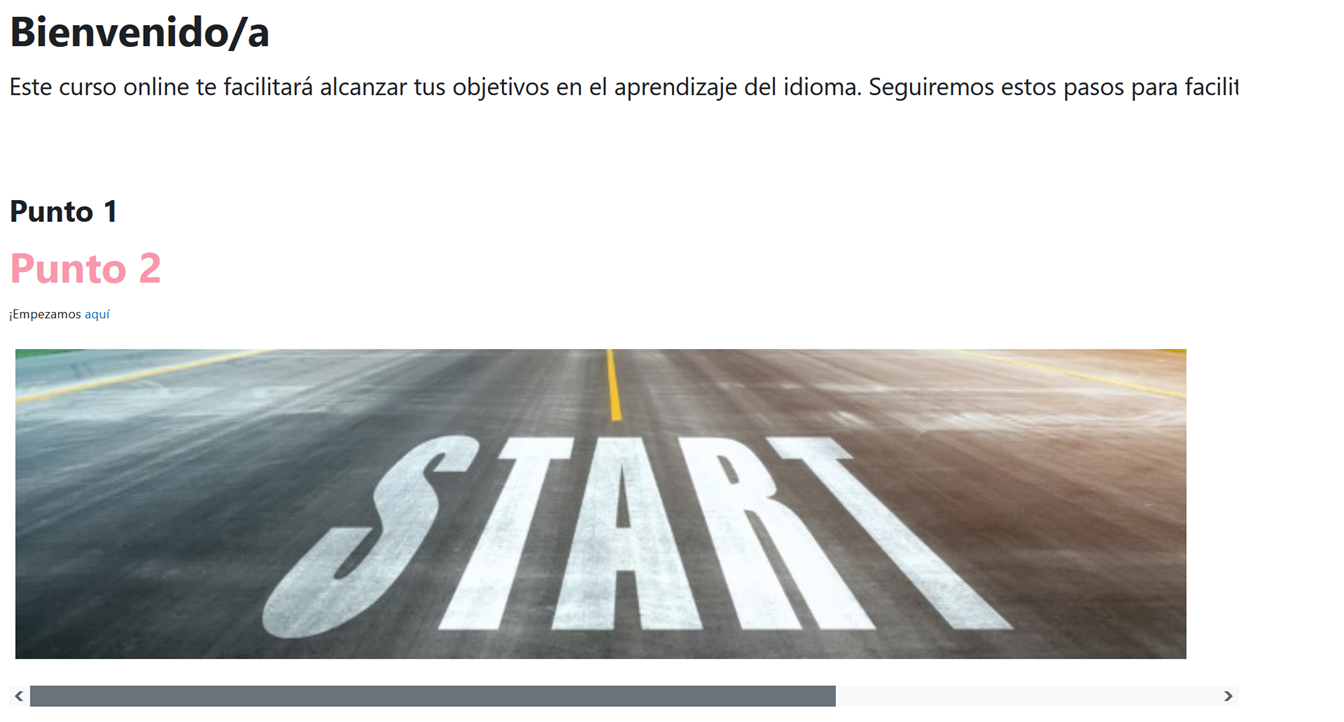
Para ver un ejemplo práctico de sus carencias podemos utilizar un sencillo contenido NO accesible como este que he preparado dentro del editor Atto:

Su código HTML es éste:
<div style="display: inline-block;width: 1050px;">
<h3 dir="ltr">Bienvenido/a</h3>
<p dir="ltr" style="font-size:16px;">Este curso online te facilitará alcanzar tus objetivos en el aprendizaje del idioma. Seguiremos estos
pasos para facilitar tu aprendizaje.</p>
<p dir="ltr"><br></p>
<h5>Punto 1</h5>
<h3 style="color:#F898AB;">Punto 2</h3>
<p style="font-size:8px;">¡Empezamos <a href="http://link.com" style="text-decoration: none;">aquí</a></p>
<p style="font-size:8px;"><img src="https://lms.com/imagen.jpg" class="img-fluid atto_image_button_text-bottom" width="725" height="192"></p>
</div>
Lenguaje del código: HTML, XML (xml)Una revisión manual superficial nos permitiría afirmar que hay varios problemas de accesibilidad. Al menos relacionados con los siguientes temas:
- Estructura del texto incorrecta.
- Ausencia de reajuste.
- Falta de alternativa textual de la imagen.
- Tamaño insuficiente de los textos y tipo de unidades utilizadas.
- Contraste insuficiente en el color de algún encabezado.
- Etc.
Pongamos a prueba el comprobador de accesibilidad, a ver qué nos dice:

El resultado es que sólo muestra 2 errores 🤔. ¡Ni siquiera una cuarta parte de todos los que se podrían enumerar en este ejemplo!
De todos modos, para mí es quizá la más práctica de las tres herramientas de comprobación que tiene Moodle para iniciarse en accesibilidad. Aunque sea limitada, algo es algo, y nos avisará también de otros errores como la creación de listas de forma incorrecta o tablas sin encabezados o captions, entre otros habituales.
Herramienta 2: Ayudante de lector de pantalla
El “ayudante de lector de pantalla” es otra herramienta incluida en el editor Atto de Moodle. Así que se puede utilizar exactamente en los mismos contextos (actividades nativas de Moodle) que el comprobador de accesibilidad.

¿Qué es un lector de pantalla?
Para comprender un poco mejor la utilidad del «ayudante de lector de pantalla» hay que empezar sabiendo a qué se está refiriendo. Un lector de pantallas se encuadra dentro de las llamadas “tecnologías asistivas”, que son apoyos con software o hardware mayormente utilizados por personas con algún tipo de impedimento. Algunos ejemplos de lectores de pantalla serían NVDA o JAWS.
En el caso de un lector de pantalla, sus dos funciones más importante son transformar la información visual en auditiva y facilitar la navegación, aunque también tienen otras como es la intercomunicación con dispositivos braille. Esto puede ayudar a personas con alguna discapacidad como ceguera o baja visión. Pero también en otras situaciones menos conocidas. Por ejemplo, podría ser adecuado con ciertas dificultades de lectura o algún impedimento temporal (por ejemplo, una conjuntivitis) o situacional (por ejemplo imposibilidad de leer mientras andas por la calle o vas en bicicleta).
Sin embargo, para ser realmente útil, los lectores de pantalla necesitan de un diseño accesible tanto en la plataforma como en nuestros contenidos. Y es aquí donde entra en valor el “ayudante de lector de pantalla” de Moodle.
Cuál es la función del ayudante del lector de pantalla en Moodle
A diferencia del comprobador de accesibilidad, esta herramienta no detecta errores. Lo que hace el ayudante del lector de pantalla es mostrar un informe que puede ayudar a saber cómo los lectores de pantalla interpretarán algunos detalles de nuestro contenido.
Concretamente, muestra dos tipos de información de forma simultánea:
- Las etiquetas html del lugar en el que se encuentra el cursor en ese momento (llamado «estilos» por Moodle).
- Un listado con todos los enlaces e imágenes que hay en el editor de texto (todo el contenido de la caja).
Ejemplo de uso del ayudante del lector de pantalla
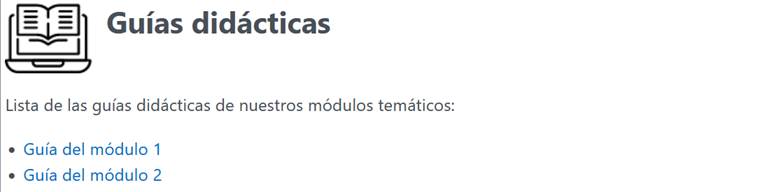
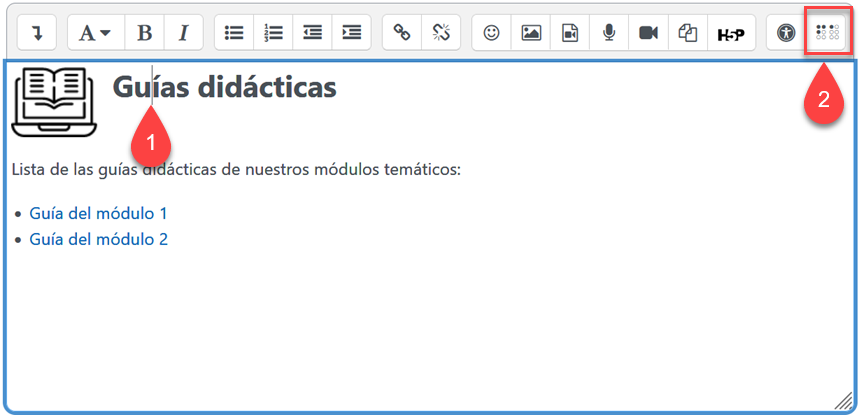
Veamos un sencillo ejemplo de uso con un contenido que incluye un encabezado, dos enlaces y una imagen:

Su código html sería:
<h3><img src="https://lms.com/imagen-guia.png" alt="" role="presentation" class="img-fluid atto_image_button_left" width="60" height="49">Guías didácticas<br></h3>
<p><br></p>
<p>Lista de las guías didácticas de nuestros módulos temáticos:</p>
<ul>
<li><a href="https://link-modulo1.com">Guía del módulo 1</a></li>
<li><a href="https://link-modulo2.com">Guía del módulo 2</a><br></li>
</ul>
Lenguaje del código: HTML, XML (xml)Para utilizar el “ayudante del lector de pantalla” correctamente hay que seguir estos dos pasos:
- Seleccionar el punto de nuestro contenido de que queremos conocer el estilo html.
- Seleccionar el botón “ayudante de lector de pantalla” del editor Atto.

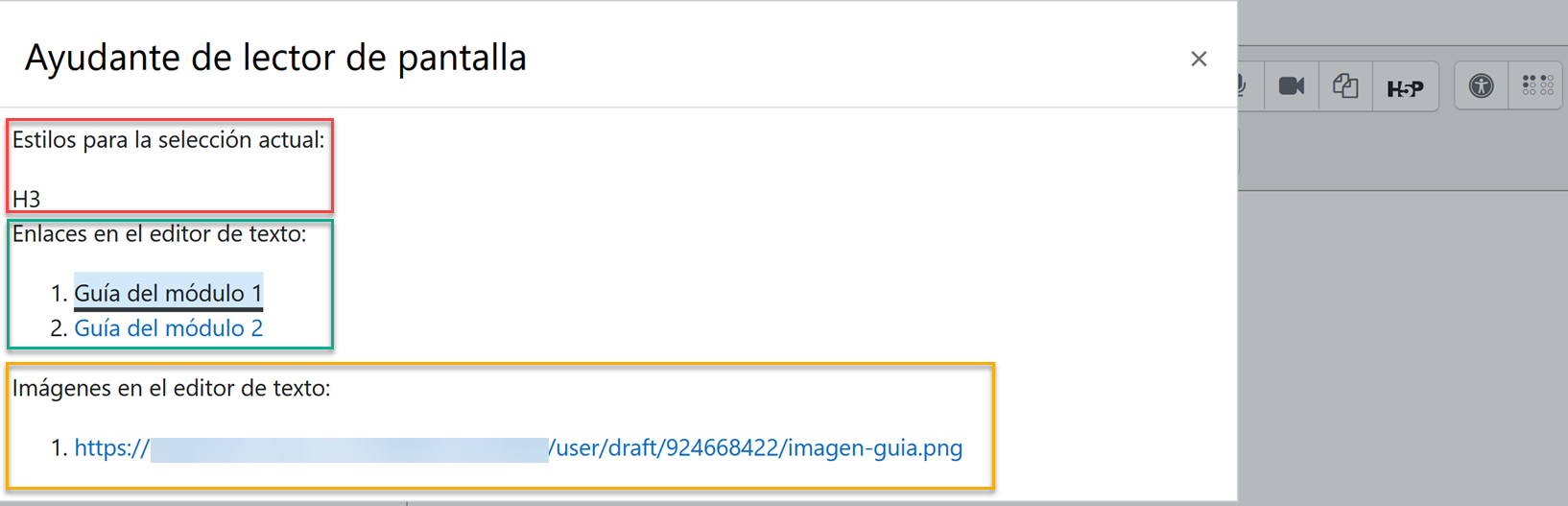
El resultado de esta acción será una pantalla emergente en la que dispondremos de la etiqueta html de nuestra selección (llamada “estilo” por Moodle), así como enlaces a todos los encabezados e imágenes de nuestro contenido:

Utilidad del ayudante de lector de pantalla
Esta herramienta no nos va a enseñar a hacer contenido accesible para lectores de pantalla. Pero sí puede darnos pistas de la estructura de nuestro contenido y facilitar la navegación a creadores que tengan algún impedimento visual.
En primer lugar, al proporcionar las etiquetas html del punto en el que tenemos el cursor evitaremos perder el foco cuando necesitemos conocer los estilos, ya que no tendremos que entrar en la vista de código. De este modo aceleramos las correcciones de encabezados, listas ausentes, etc.
Por otro lado, al mostrarnos una lista de todos los enlaces e imágenes nos permitirá hacernos un poco a la idea de lo que encontrará una persona que revise el contenido listando o saltando por encabezados (algo frecuente en personas invidentes o con otras dificultades). Además, como las imágenes y encabezados están enlazados, también podremos cambiar nuestro foco a alguno de estos puntos para realizar correcciones, evitando una tediosa búsqueda.
Herramienta 3: El kit de accesibilidad
Por último, el kit de accesibilidad de Moodle es una herramienta que tiene como objetivo realizar comprobaciones de accesibilidad de un conjunto amplio de contenidos. Se pueden realizar revisiones de accesibilidad de todos los contenidos de un curso determinado o incluso de la plataforma completa.
Es una utilidad más compleja que las anteriores y que consta de dos versiones: la gratuita (es la que voy a comentar y está incluida en Moodle desde su versión 3.11) y la de pago, que tiene funciones adicionales. Hay que tener en cuenta que antes de poder usarla hay que realizar un registro en el sitio web de Brickfield e introducir en Moodle las claves proporcionadas, algo que he considerado mejor no explicar aquí para no alargar aún más esta publicación 😅.
En este artículo sólo voy a mostrar cómo hacer una revisión del entorno CURSO y no de sitio completo. También dejaré de lado comentar la parte de los informes, ya que me parece menos útil. ¡Lo que nos importa es hacer contenido accesible!
Cómo hacer una revisión de accesibilidad de curso
Para utilizarlo en cualquier curso basta con tener un rol mínimo de “profesor sin permiso de edición”.
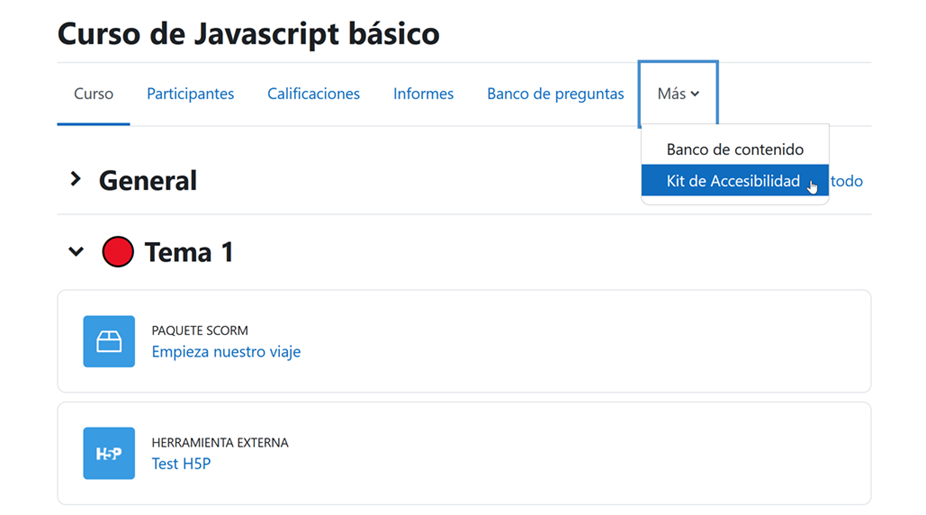
En primer lugar, accede al curso que quieres comprobar y elige la opción “Kit de accesibilidad” dentro del apartado “Más” de la barra de menú del curso:

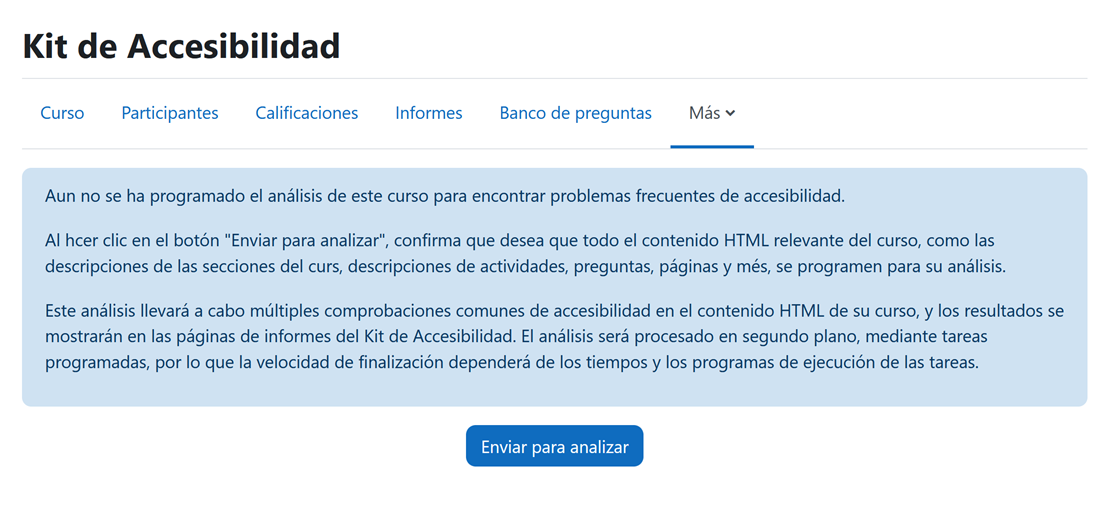
Confirma ”Envía para analizar” y la información del curso se enviará para su análisis:

El primer inconveniente es que la visualización de los resultados no es inmediata. Habrá que esperar un rato hasta que el cron de Moodle haya pasado y desde el servicio se hayan procesado los datos. Una vez pasado un tiempo deberemos volver al mismo lugar (“Kit de accesibilidad”, dentro del apartado “Más”) y comprobar los resultados.
Veamos los resultados del curso de pruebas en el que introduje multitud de errores de accesibilidad:

Por si no te habías fijado, ha realizado una detección de algo que no se había dado cuenta el “comprobador de accesibilidad” del editor Atto. En este caso, también ha detectado que nuestro contenido rompe la jerarquía de encabezados. Sin embargo, sigue sin detectar aspectos esenciales como la imposibilidad de reajuste o lo ilegible que resulta el tamaño de algún texto.
Limitaciones del kit de accesibilidad
Como hemos visto, y al menos en su versión gratuita que es la que he estado probando, el kit de accesibilidad también tiene bastantes limitaciones como herramienta para detectar problemas de accesibilidad y sugerir soluciones.
Por resumir, estos serían los inconvenientes que detecto:
- Los informes de accesibilidad pueden tardar bastante rato en aparecer (o desaparecer tras su corrección).
- No detecta bastantes problemas de accesibilidad.
- En su versión gratuita, no hay distinción entre errores críticos y no críticos o posibles falsos positivos. Por ejemplo, da igual importancia al uso de la etiqueta <b> que a la ausencia de de textos alternativos.
Conclusiones
Como hemos visto, en Moodle 4.0 ya podemos apreciar importantes avances en materia de accesibilidad y usabilidad. Algo que otras de las mejores plataformas LMS deberían imitar. Estos progresos abarcan tanto el código utilizado como la incorporación de herramientas de ayuda a autores de contenidos y profesorado: el “comprobador de accesibilidad” y el “ayudante de lector de pantalla”, ambos dentro del editor Atto y, por otro lado, el “kit de accesibilidad”.
Estas herramientas son útiles y recomiendo su uso para evitar despistes graves al crear actividades nativas de Moodle, así como para el profesorado que se inicia en accesibilidad. Sin embargo, hemos visto que no se puede confiar totalmente en las comprobaciones y sugerencias de ofrecen.
Por una parte, aún no resultan suficientemente completas como para realizar algunas detecciones que otras herramientas web como WAVE o Lighthouse ya realizan (aunque de manera bastante menos amigable). Por otro lado, siempre hay una parte de comprobaciones que debe realizarse manualmente o mediante tecnología asistiva.
Y, por supuesto, no debemos olvidar que otros contenidos como SCORM, H5P, videos o documentos necesitan ser revisados aparte.
Espero que este artículo te haya resultado útil y estaré encantado de recibir y comentar tus comentarios si te animas a probar alguna de estas herramientas. ¿Necesitas revisar tus contenidos o recibir formación para su diseño? Contacta conmigo.




Hola Mario, ¡Qué interesante y completo tu artículo!
Me gustaría completar tu lista con una herramienta de acesibilidad muy potente. Permite, no solo medir el grado de accesibilidad de un texto o documento, sino descargarlo en otros formatos como Braile, mp3, epub, otros idiomas… etc.
Es de Blackboard y se llama ALLY.
Hola Marcelino. ¡Muchas gracias!. Igualmente agradecido por tu visita y tu aporte 😄. ALLY es una herramienta también muy interesante. Por lo que conozco realiza funciones similares a la versión «premium» de Brickfield Accesibility Toolkit. No obstante. no soy demasiado amigo de este tipo de soluciones porque pueden relajarnos y alejarnos de lo principal, que es conseguir realizar un diseño universal interpretable por tecnologías asistivas. Pero veo una gran utilidad en ambas para proporcionar feedback a los creadores de contenidos, disminuyendo la cantidad de herramientas de inspección necesarias. Y lo de la descarga en distintos formatos es también fabuloso para que el alumnado pueda utilizar el contenido en situaciones muy diversas sin complicarse demasiado. ¡Un saludo!