En Articulate Storyline 360 existe la posibilidad de utilizar dos estilos de «reproductor» para todo nuestro proyecto de contenido eLearning: reproductor clásico y reproductor moderno. Entre ambos hay importantes diferencias que afectan a la accesibilidad de nuestros contenidos eLearning.
En este artículo vamos a concluir que para que tus contenidos con Articulate Storyline sean accesibles siempre debemos escoger la opción del reproductor moderno. Te explicaré cuáles son los principales motivos, así como algunas pautas para que lo puedas configurar de forma adecuada. ¡Comencemos! 🚀
El «reproductor» en Storyline y la accesibilidad
En Articulate Storyline el «reproductor» se refiere al marco que rodea los contenidos eLearning que realizamos . Este marco incluye controles como pueden ser los botones de anterior/siguiente, el menú, la barra de búsqueda, glosario, etc.
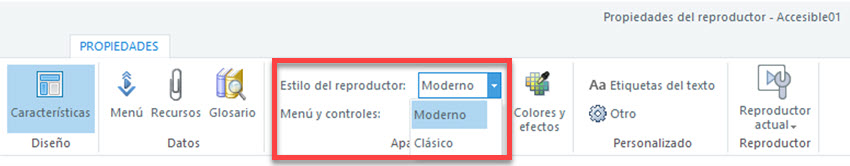
Además, contamos con diversas opciones para personalizar el reproductor a nuestro gusto. Incluso podemos ocultarlo por completo para establecer un sistema de navegación propio. Pero de un modo u otro, es necesario elegir entre dos tipos diferentes: clásico o moderno.

Habitualmente los motivos para decidirse por un tipo u otro suelen ser estéticos. Sin embargo, menos conocidos son los aspectos de accesibilidad en los que influye esta decisión. Y es que, el estilo que escojamos influye en cuestiones tan diversas como la reproducción de video, la codificación de todos los controles por defecto, o la capacidad de personalizar la interfaz.
No importa si habitualmente ocultas los controles por defecto y utilizas un menú personalizado. Como veremos, muchas de estas opciones y características del reproductor también afectan a la accesibilidad global.
En este artículo voy a revisar los 8 principales motivos que creo que deberán convencerte para escoger el reproductor moderno en tu próximo proyecto de eLearning accesible con Storyline:
- Permite utilizar dos colores en el foco de teclado.
- Mejora los controles de video y los hace más accesibles.
- Mejora el control del tamaño de los subtítulos.
- Su menú de navegación es más accesible.
- Puedes utilizar texto alternativo en el logo.
- Zoom del navegador más accesible.
- La barra lateral se puede esconder.
- Mejora la configuración de la barra de búsqueda arrastable.
- Permite que las capas se presenten como cuadros de diálogo.
Motivos que hacen más accesible al reproductor moderno en Stoyline
1. Permite utilizar dos colores en el foco de teclado
El indicador de foco es la marca visual que nos permite distinguir cuál es el elemento interactivo que está enfocado en cada momento cuando utilizamos el teclado para navegar. Por ejemplo, señala botones, enlaces y controles varios de la interfaz. Es fundamental para personas que tienen dificultades en la movilidad o con baja visión. También totalmente imprescindible si se nos ha averiado el ratón.

Para cumplir adecuadamente con las normas de accesibilidad, como es el criterio WCAG 2.4.11 (nivel AA), es necesario que haya una diferencia suficiente entre el estado enfocado y desenfocado.
El reproductor clásico de Stoyline lo soluciona mediante una línea gruesa alrededor del elemento del elemento enfocado. Sin embargo, este color es único e invariable para todo el proyecto. Y esto supone un problema porque habitualmente nuestros diseños incluyen elementos interactivos tanto sobre fondos oscuros como claros.

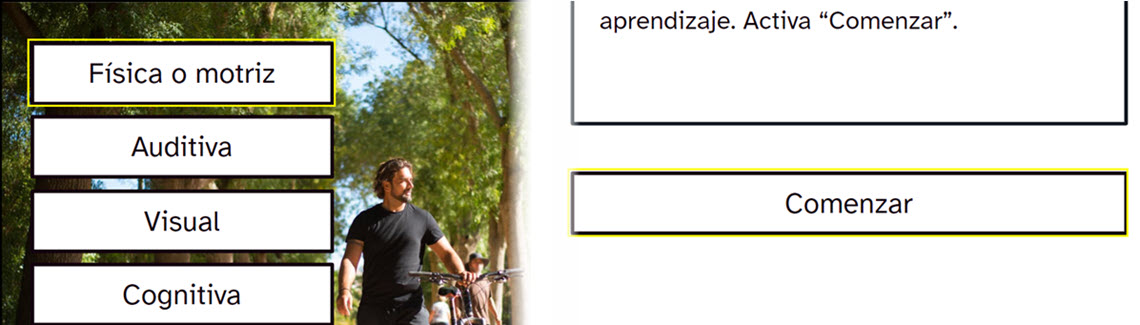
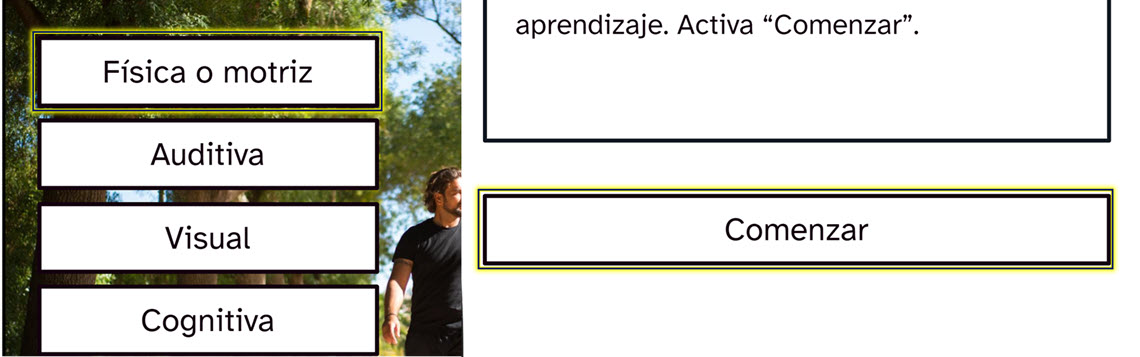
El reproductor moderno, sin embargo, recurre a un sistema de dos colores. De este modo, nos aseguramos de que cualquier elemento interactivo será distinguible al ser enfocado desde teclado, como se puede apreciar en la siguiente imagen:

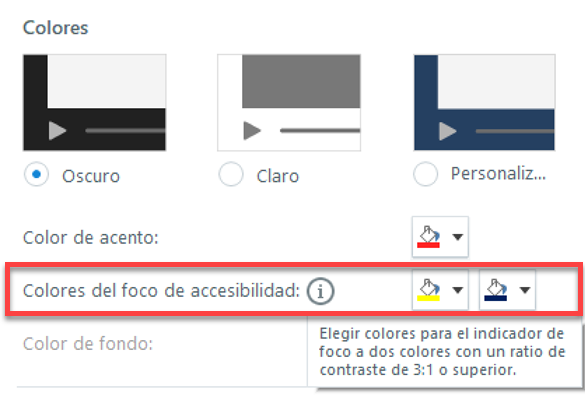
Puedes encontrar su configuración en las Propiedades del Reproductor, dentro del las opciones de Colores y Efectos. Los colores escogidos por defecto suelen funcionar bien, pero si quieres cambiarlos debes recordar que deben tener entre ambos un contraste mínimo de 3:1. Lo puedes comprobar con herramientas como WebAIM Contrast Checker.

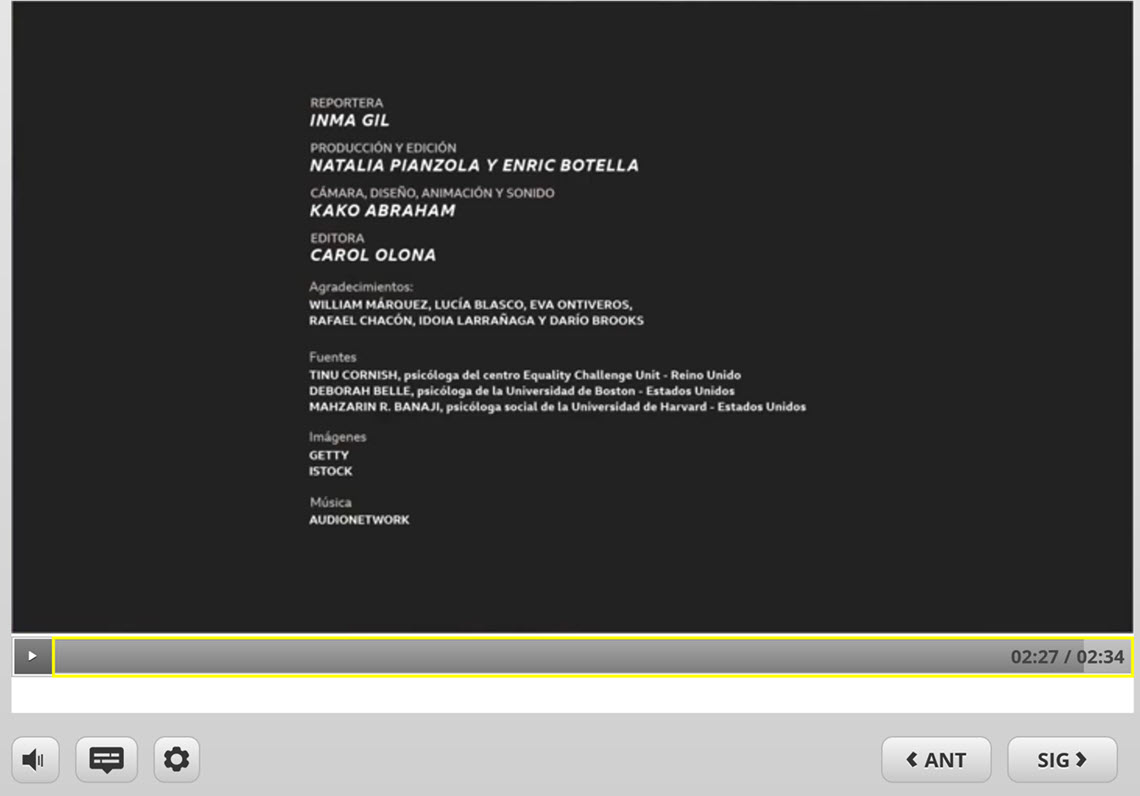
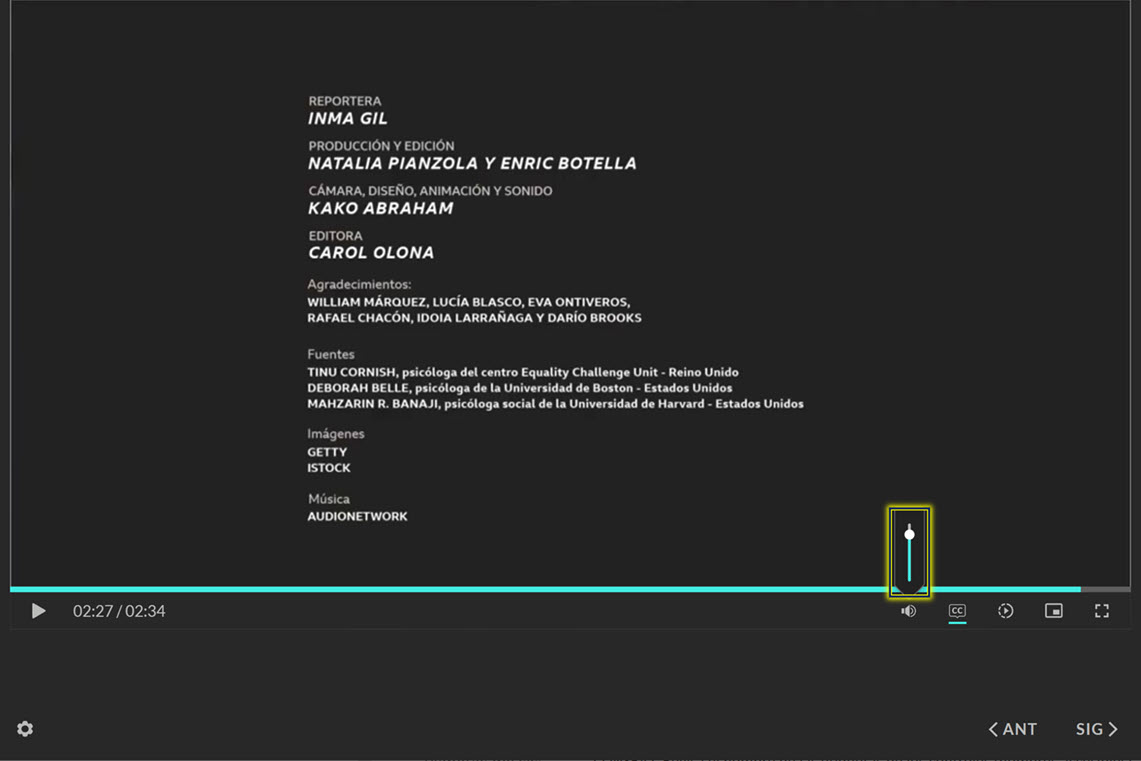
2. Mejora los controles de video y los hace más accesibles
Si utilizamos vídeos incrustados en nuestros contenidos accesibles en Storyline, no hay nada que pensar. Es totalmente imprescindible escoger el reproductor moderno. Independientemente de que utilicemos o no navegación propia, todos los videos incrustados utilizarán un reproductor correspondiente con el elegido en el proyecto. Y el reproductor de video clásico tiene graves problemas de accesibilidad, como son la ausencia de contraste suficiente o de nombres accesibles.

Por el contrario, el reproductor de video moderno incluye multitud de mejoras. La primera de ellas es apreciable visualmente, ya que sus controles son más legibles y con mejoras en el contraste para cumplir con WCAG 1.4.3 (nivel AA). Pero, además, incluye otras características muy importantes:
- Control de volumen independiente del global de las diapositivas, con atajos de teclado.
- Control de velocidad de reproducción.
- Modo imagen en imagen para permitir interaccionar a la vez con la diapositiva.
- Modo pantalla completa.
- Nombres accesibles para los controles más importantes.

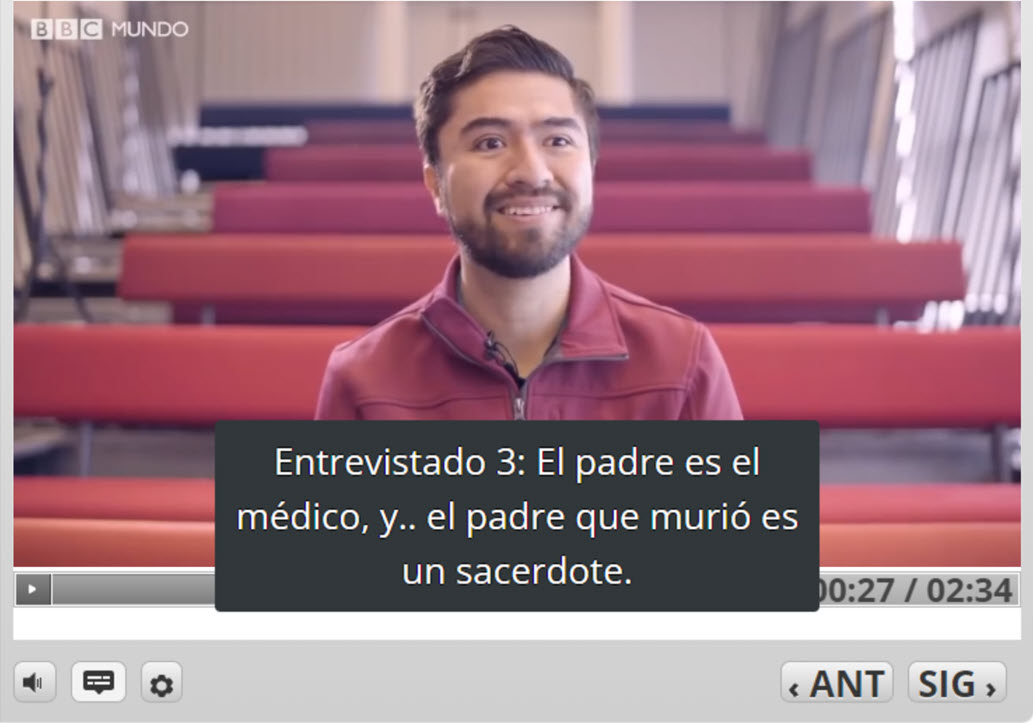
3. Mejora el control del tamaño de los subtítulos
Aumentar el tamaño de los subtítulos (closed captions) de nuestros videos cuando utilizamos el reproductor clásico es simplemente una pesadilla. Si modificamos el tamaño de la fuente del reproductor, ¡También cambia el tamaño de todos los controles! 😱

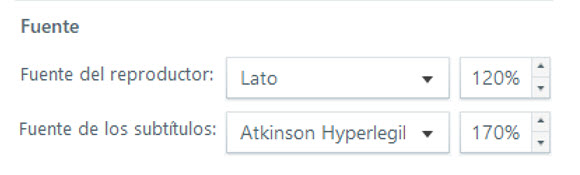
En cambio, si utilizamos el reproductor moderno tenemos la posibilidad de escoger dos tipos y tamaños de fuente diferentes. Una para los subtítulos y otra para el resto de elementos del reproductor. En esta captura se puede apreciar la diferencia entre ambas:

Al igual que la configuración de color de foco, la de las fuentes también se encuentra en Propiedades del Reproductor, dentro del las opciones de Colores y Efectos.

4. Menú de navegación más accesible
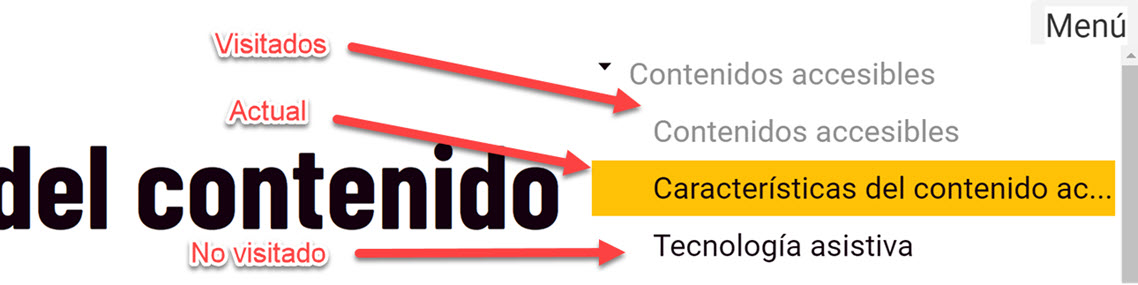
Con el reproductor clásico la única forma de saber que una diapositiva había sido ya visitada era a través de un tono de color diferente en estos elementos de menú:

Pero esto es una mala práctica. No se respeta, entre otros, el criterio de conformidad 1.4.1 Uso del color (nivel A) de las WCAG, que indica que el color no puede ser utilizado como única vía para trasmitir información.
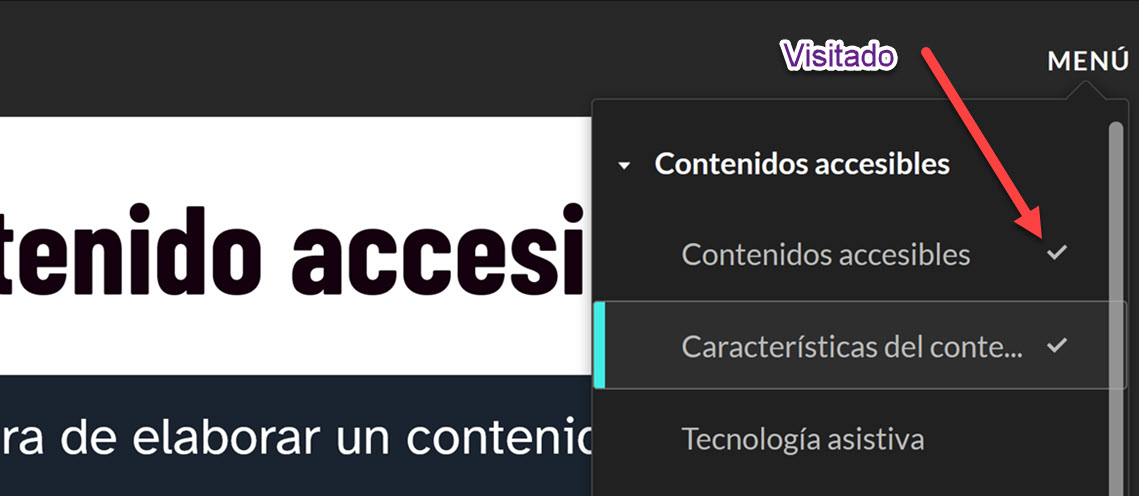
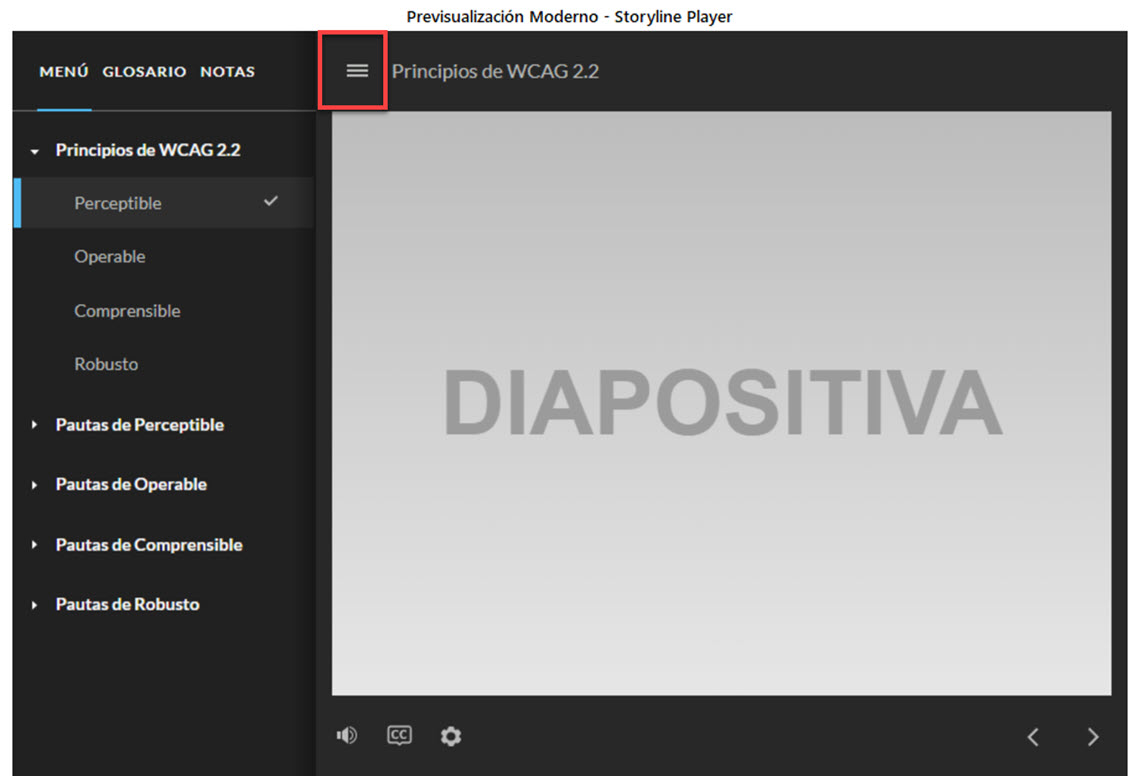
Por otro lado, el menú de navegación incluido en el reproductor moderno incluye marcadores de estado cuya información no se basa exclusivamente en el color:

Además, también están adecuadamente programados para lectores de pantalla. Con el menú del reproductor moderno cualquier persona que accede exclusivamente de forma auditiva sabrá si ha visitado ya la diapositiva y/o si el contenido se encuentra bloqueado.
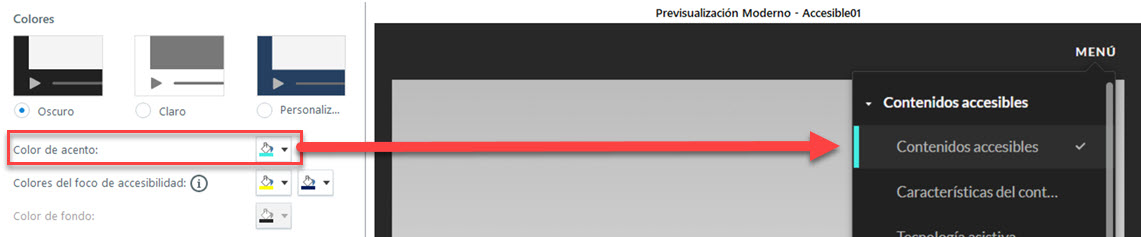
Para hacer el menú aún más accesible, también hay que configurar bien el «color de acento«, ya que es el que utiliza Storyline para la marca que determina la diapositiva actual en el menú. Mi recomendación es utilizar algún color que tenga un buen contraste (procura superar el mínimo que es 3:1).

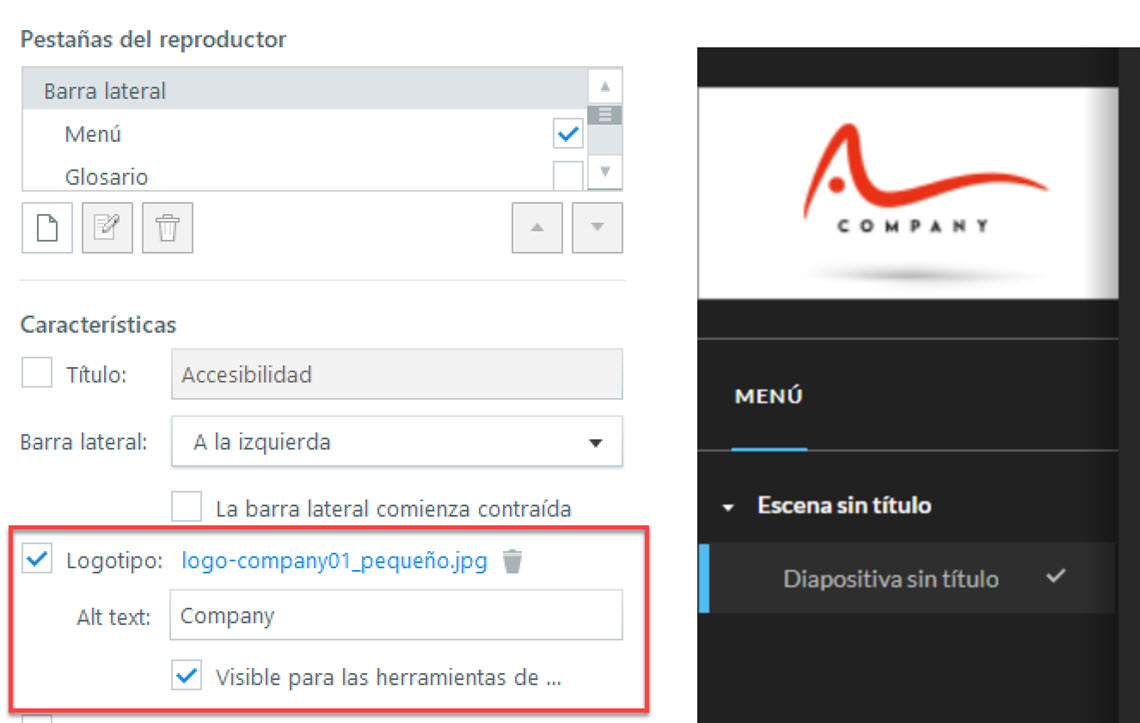
5. Texto alternativo en el logo
Con el reproductor moderno podemos establecer un texto alternativo para nuestro logo u ocultarlo a las tecnologías de accesibilidad. Con el reproductor clásico, el logo siempre se anuncia incorrectamente a las tecnologías asistivas y no existen estas opciones.

Mi recomendación general es ocultar el logo a las herramientas de accesibilidad, ya que éste no suele tener funcionalidad alguna.
6. Zoom del navegador más accesible
Algunas personas necesitamos ampliar el tamaño de los elementos que vemos en pantalla por encima de los valores que hay por defecto. Esto puede ser debido al tipo o circunstancias de la pantalla que utilizamos y/o por algún tipo de problema visual.
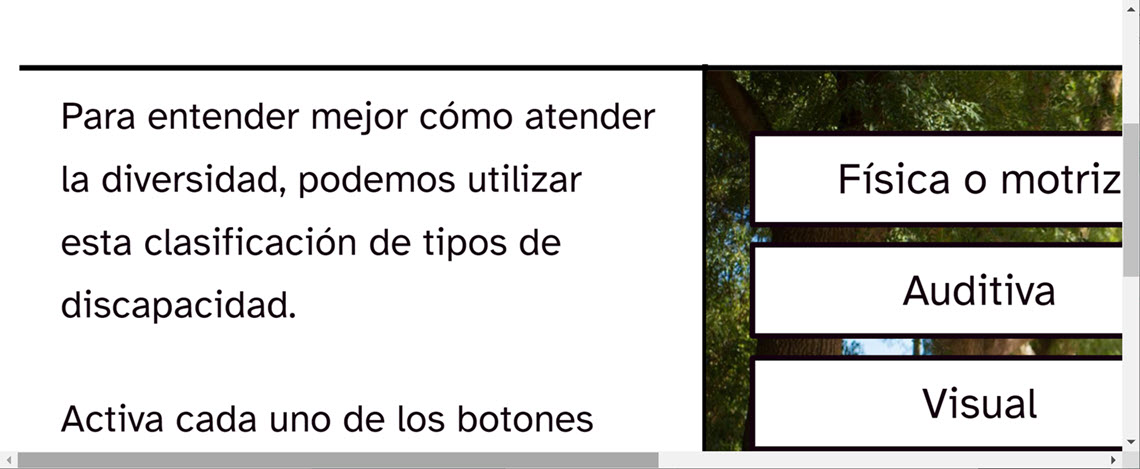
Con el reproductor clásico de Storyline podemos ampliar la diapositiva, pero se pierde la funcionalidad de los controles del reproductor, que desaparecen de la pantalla:

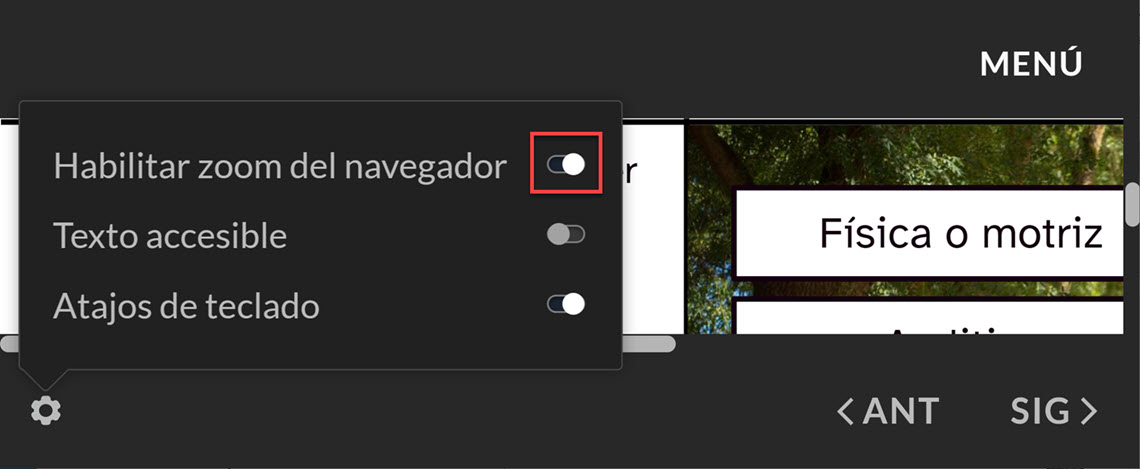
En cambio, si utilizamos el reproductor moderno, encontramos una nueva opción que nos permite ampliar la pantalla sin perder los controles del reproductor. Si la activa el usuario (o la dejamos activada mediante variables del proyecto), podremos ampliar la diapositiva sin perder las funciones de navegación:

7. La barra lateral se puede esconder
La presencia permanente de una barra lateral con información (acceso a glosario, notas, menú, etc.) es algo que puede distraer a cualquier aprendiz. Aún puede ser más acusado el problema para cualquier usuario que tenga algún problema cognitivo (Entre el 5% y el 10% de la población mundial tiene dislexia).
Sin embargo, el reproductor clásico de Storyline no tiene medio de ocultar la barra lateral. Y esto supone una sobrecarga cognitiva innecesaria para los usuarios.

En contraste, el reproductor moderno incorpora un control que permite esconder la barra lateral, facilitando la concentración en el contenido eLearning. Aunque no responde a un criterio específico de WCAG, retirar elementos superfluos puede impactar muy positivamente para facilitar la concentración de cualquier aprendiz.

8. Mejora la configuración de la barra de búsqueda arrastrable
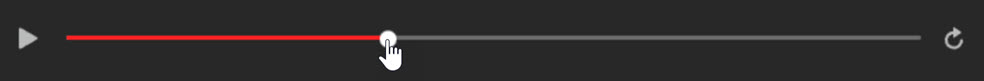
En Storyline es habitual utilizar diapositivas que cuentan con una narraciones y/o animaciones en una línea de tiempo. Para que este tipo de contenidos sean accesibles, entre otras prácticas, es recomendable incluir la posibilidad de que el usuario pueda controlar el tiempo y reproducir el contenido desde diferentes puntos.

Sin embargo, puede darse el caso de que necesitemos que nuestros alumnos no se salten ninguna parte de la animación. Es decir, establecer la visualización de toda la línea temporal como requisito de avance por el contenido.
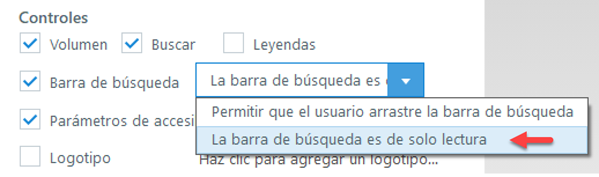
Para conseguir esta restricción con el reproductor clásico, establecemos la barra de búsqueda como de «sólo lectura», pero al hacerlo impedimos completamente que el usuario pueda revisar el contenido desde diferentes puntos temporales.

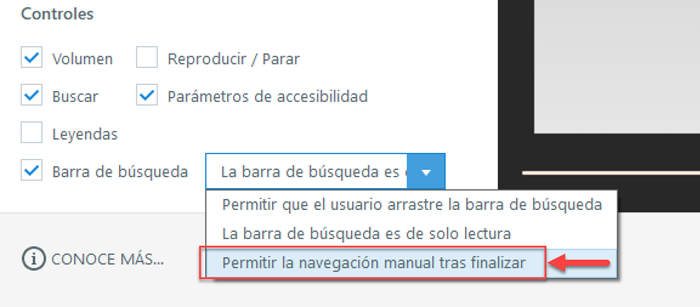
En cambio, el reproductor moderno incluye una nueva opción: «permitir la navegación manual tras finalizar». Al usar esta nueva opción la primera reproducción será de recorrido completo obligatorio, pero a partir de la segunda ya el usuario tendrá libertad para recorrer el contenido como prefiera.

9. Permite que las capas se presenten como cuadro de diálogo
Por último, en Storyline con mucha frecuencia se utilizan mensajes o textos emergentes para aportar información adicional. Estos mensajes siempre se sitúan en una capa y emergen al utilizar un accionador. En el reproductor clásico teníamos un problema de accesibilidad. Y es que estas capas no eran identificadas como diálogos, provocando que con frecuencia se volvieran prácticamente invisibles a lectores de pantalla.
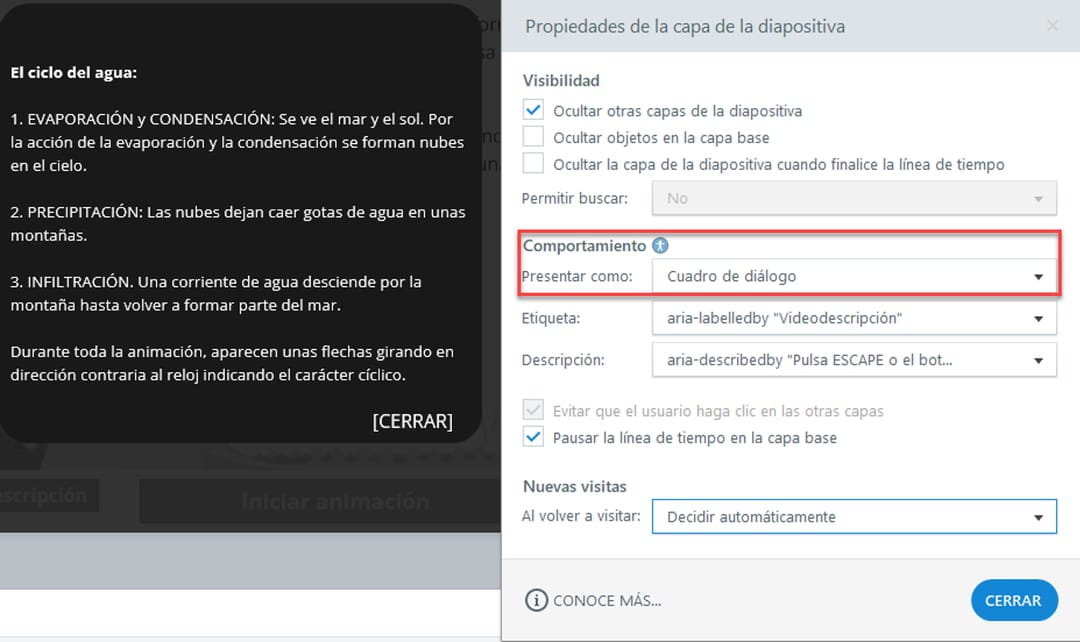
En cambio, al elegir el reproductor moderno también podemos hacer uso de un nuevo tipo de presentación de la capa llamado «Cuadro de diálogo» con características de accesibilidad:
El lector de pantalla automáticamente empezará a leer la capa sin tener que preocuparnos de cambiar el orden de los elementos. Y además, podremos establecer una etiqueta y descripción que equivalen a los atributos HTML aria-labelledby y aria-describedby.
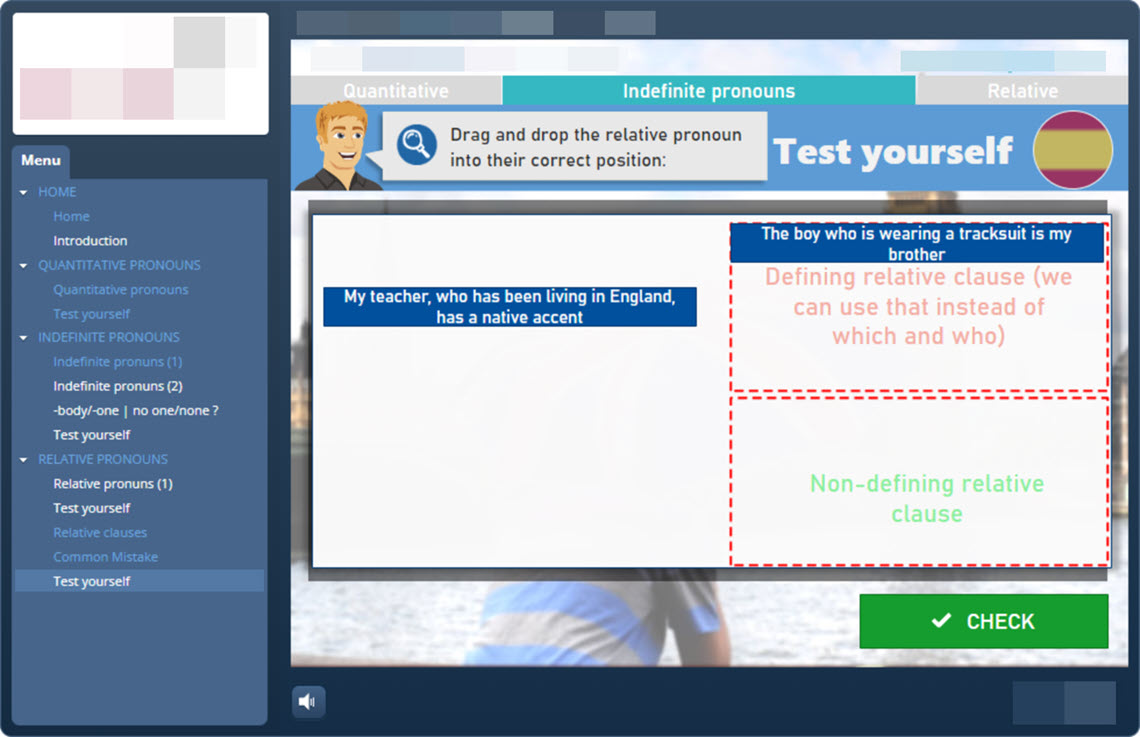
Lo recomendable en accesibilidad es utilizar «Etiqueta» para titular el cuadro de diálogo y «Descripción» para proporcionar instrucciones u orientación sobre su uso, en especial la forma de cerrar la capa. En esta imagen puede apreciarse un ejemplo:

Resumen
Y hasta aquí los motivos principales que hacen de la elección del reproductor moderno un «must have» si utilizamos Storyline y queremos que nuestros contenidos sean accesibles.
Como has podido comprobar, la elección del reproductor es independiente de la decisión que vayas a tomar acerca de utilizar o no el sistema de navegación nativo de Storyline. También repercute en elementos de programación visibles (ej: foco de teclado) y no visibles (ej: nombres accesibles que interpretan los lectores de pantalla).
Además, si incrustas videos en tus diapositivas las mejoras son notables, ya que el reproductor moderno está «a años luz» del clásico en cuanto a accesibilidad y usabilidad.
Así y todo, Storyline sigue contando con algunas limitaciones en accesibilidad. Algunas de ellas remediables y otras insalvables de las que es importante informar a nuestros alumnos o proporcionarles alternativas. En cualquier caso, te invito a contactar conmigo si buscas ayuda para su diseño y adaptación a criterios de accesibilidad.
¿Conoces alguna otra ventaja del reproductor moderno que tenga impacto en la accesibilidad? ¡Déjala en la caja de comentarios! 😀




Un artículo muy, muy interesante y completo. Muchas gracias por compartir tus conocimientos en tal comparativa: definitivamente me paso al reproductor moderno del Storyline.
Gracias por tu comentario, Alejandro. Hay que tener en cuenta que tampoco es la panacea de la accesibilidad pero lo que está claro es que Articulate ha abandonado el clásico y cualquier nueva mejora de accesibilidad también la incorporará al reproductor moderno.
Un saludo.