¿Qué es el diseño responsive y en cómo se aplica cuando queremos crear contenidos y cursos interactivos en Elearning? En este artículo me detengo en estos conceptos básicos y en algunos aspectos relacionados con el diseño responsive con herramientas de autor en eLearning.
Si tienes interés por diseñar u ofrecer contenidos para el aprendizaje en movilidad (mobile learning) es posible que te sea útil para elegir herramientas en un modelo de rapid learning. También para distinguir lo responsive de otras soluciones que aprovechan las tendencias del aprendizaje ubicuo.
Índice de contenidos
¿Qué significa «responsive» en el diseño de contenidos interactivos para Elearning?
Es Ethan Marcotte, en un artículo de 2010 quien acuña el término responsive design aplicado al diseño de sitios web. En español este término se puede ver escrito como «responsivo», «adaptativo»… Incluso «sensible». Un berenjenal que dejo a otros para meterse en él 🙂.
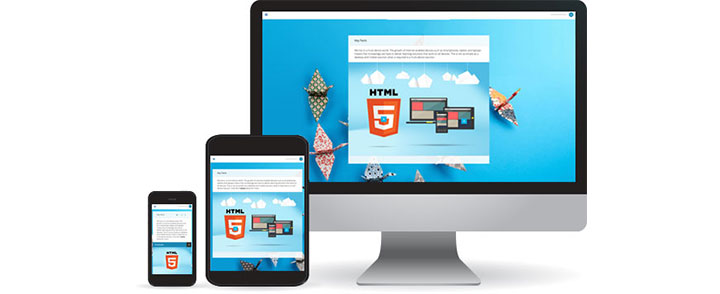
La irrupción del los lenguajes HTML5 y CSS3 marcan la generalización de lo «responsive» y el adiós a «Flash»
Entre otras muchas maravillas, estos lenguajes definen un antes y un después en la experiencia tanto del usuario como del diseñador web. Se acabó la duplicidad de versiones de un mismo sitio web, la necesidad de complementos como Flash para visualizar vídeos o hacer contenidos interactivos, etc.
Además, también se facilitó que pequeños y medianos proyectos de empresa pudieran ajustar su estrategia para adaptarse a las nuevas tecnologías sin morir en el intento.

¿Cuáles son las condiciones para que un contenido sea «responsive»?
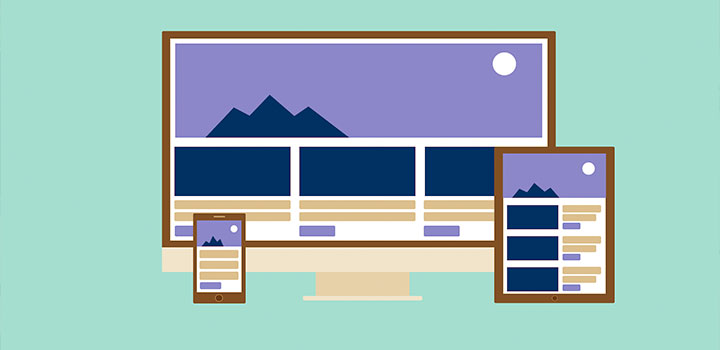
Los contenidos responsive son aquellos capaces de adaptarse a dispositivos con pantallas de diversos tamaños y orientaciones, táctiles o no, como smartphones, tablets o laptops, manteniendo una adecuada experiencia de usuario.
Forman parte de un pequeño paso en el concepto de «mejora progresiva«. En esta interesante presentación de Stephanie Rieger sobre «progressive-enhancement» puedes ampliar información.
El diseño responsive normalmente se van a mostrar en navegadores web u otros ecosistemas abiertos y para ser realmente efectivo debe contemplar aspectos como el ajuste en la disposición de sus elementos. En el siguiente vídeo, Allison Grayce lo representa visualmente. Hace una distinción entre diseño fijo, fluido, adaptativo y responsive:
Al aplicar este tipo de diseño a contenidos interactivos en Elearning conseguiremos que estén poco o nada condicionados por el tipo o disposición del dispositivo que utilice el aprendiz.
La utilización de un diseño no responsive, si bien es apropiado en ocasiones, impide o dificulta que podamos aprovechar para el aprendizaje la flexibilidad y habitualidad características de los dispositivos móviles.
Contenidos interactivos «responsive» y mobile learning
El diseño responsive facilita que se puedan dar condiciones de mobile learning, pero no es exclusiva de éste. Es decir, no todos los contenidos que se utilizan para mobile learning son responsive.

En mobile learning podemos encontrar contenidos no responsive, con una experiencia de usuario y objetivos exclusivamente dirigidos smartphones y tablets para el aprendizaje ubicuo. Normalmente se materializan en aplicaciones nativas (Apps).
Al respecto tienes un excelente post de Marcelino Martel sobre Apps aplicadas al Mobile Learning en Empresas.
Muchas Apps, sin embargo, no pueden encuadrarse en un diseño verdaderamente responsive ya que los contenidos:
- O bien están limitados a mostrarse sólo dentro de la App nativa (por lo que no pueden ser mostrados en PCs portátiles o de escritorio)
- O bien apenas es posible introducir interacciones de tipo selectivo o de contenido, como ocurre habitualmente con las app de los MOOCs (Coursera, Edx, etc.).
Ojo, que esto no quiere decir que no puedan ser estupendas y apropiadas para algunos contextos. Simplemente que no aprovechan las características de un diseño responsive para la experiencia de aprendizaje (o no lo necesitan).
¿Sirve para todo el diseño «responsive» en Elearning?
Rotundamente, NO. El diseño responsive en Elearning es claramente insuficiente por ejemplo para el entrenamiento de habilidades que requieren escenarios y simulaciones complejas, role play, etc.
La introducción de demasiados recursos multimedia (videos o locuciones) así como de ciertas interacciones complejas también es bastante incompatible con un formato responsive:
- ¿Has pensado que tus aprendices podrían estar utilizando tus contenidos mientras están en el metro? No parece muy apropiado entonces un contenido que necesite el aprovechamiento del canal auditivo, por ejemplo.
- ¿Y si necesita interactuar con la simulación de un software? Es totalmente imposible entrenar este tipo de competencias en una pantalla de 5 pulgadas.
Pero lo cierto es que como diseñadores instruccionales tenemos una alta demanda de este tipo de formato responsive y puede ser aprovechado para motivar y facilitar procesos de aprendizaje.
Guías, introducción de conceptos, microcontenidos, refuerzo/repaso de aprendizajes, evaluaciones, etc. sí son ejemplos muy adecuados para su aplicación en formatos responsive.
Además, los aprendices pueden aprovecharlos en muchos dispositivos y situaciones. Como dice Marcelino Martel hablando de Mobile Learning, pueden ofrecer «[…] comodidad, familiaridad y una mayor motivación[…]»
Herramientas de autor para el diseño de contenidos interactivos
Las herramientas de autor son aplicaciones que nos van a facilitar la creación de contenidos formativos/educativos a diseñadores instruccionales, responsables de formación y docentes.
Normalmente se enmarcan dentro del denominado Rapid Learning por proporcionar una relativa facilidad para crear contenidos de calidad con un presupuesto ajustado y la posibilidad de realizar prototipos evaluables en poco tiempo.
Probablemente te suenan ejemplos como Adobe Captivate, eXeLearning, Articulate Storyline, etc.

Lo «responsive» en las herramientas de autor
Actualmente casi todas las aplicaciones presumen de incluir algún tipo de diseño responsive. Sin embargo no es realmente así en muchos casos.
Ojo! Generar los contenidos en HTML5 tampoco garantiza un diseño responsive.
Por ejemplo, Articulate Storyline 360 genera contenidos interactivos en HTML5. Pero únicamente es responsive su reproductor. Los contenidos simplemente se reducen sin cambiar su relación de aspecto ni reposicionarse. Se asemejaría al «fluid layout» que puedes ver en el vídeo de arriba.
También se suele olvidar que en muchas ocasiones tenemos que depender de un LMS. Y una buena experiencia de usuario en el LMS (intuitiva, acciones mínimas para llegar al contenido deseado, etc.) es esencial para no arruinar ventajas de un diseño responsive.
Además, a la hora de elegir la herramienta de autor más adecuada deberemos pensar también en el tipo de experiencias de aprendizaje que queremos crear. ¿Se tratará de microcontenidos? ¿Necesitaremos recrear algún tipo de escenario? ¿será conveniente introducir juegos? ¿Qué sistemas de evaluación deben incluir el contenido?
¿Con qué herramientas puedes diseñar contenidos interactivos responsive?

Las herramientas más destacadas hoy en día para crear cursos y contenidos interactivos responsive pueden dividirse en dos clases:
Herramientas de autor de escritorio
Este tipo de herramientas se instalan y guardan los archivos de los proyectos en un equipo local. Podremos decidir la ubicación y organización de nuestros archivos y necesitaremos una computadora que cumpla con los requisitos de cada herramientas de autor.
Las herramientas de autor de escritorio nos ofrecen algunas ventajas. Quizá la más relevante de ellas es que suelen tener más capacidades que las basadas en la nube. El hecho de poder utilizar todo el potencial de nuestro ordenador suele permitir generar sistemas interactivos más complejos.
Sin embargo, la capacidad para colaborar en equipo en la creación de contenidos con esta clase de herramientas suele estar algo más limitada. No obstante, es algo que está cambiando bastante y todas incluyen al menos algún sistema de revisión colaborativo.
Estas son las herramientas de autor de escritorio más importantes que nos permiten generar contenidos elearning responsive:
Aplicaciones online/basadas en web cloud
Estas herramientas funciona y guardan sus datos en la nube. Sólo necesitaremos un equipo con una pantalla amplia y acceso a internet de banda ancha. Todo el trabajo lo haremos a través de un navegador web, como Chrome o Microsoft Edge.
Sus ventajas principales son la facilidad para el trabajo colaborativo en los proyectos y el no depender de un un ordenador concreto. Hay que tener en cuenta que el hecho de estar en la nube, hace que la conservación de los datos sea más segura o económica que si lo tenemos en local.
Por otro lado, el principal inconveniente común que tienen es que nos hace depender al 100% de nuestra conexión a internet. Además, las herramientas de autor basadas en cloud normalmente no nos permiten manejar proyectos complejos.
Estas son las herramientas de autor basadas en web más importantes que nos permiten generar contenidos elearning responsive:
- DominKnow | ONE
- Lectora Online
- Elucidat
- Articulate Rise (parte de la suite Articulate 360)
- Gomo Learning
- H5P
- Evolve (versión privativa del framework de Adapt Learning)
- isEazy
Como puedes ver el tema de las herramientas de autor para generar contenidos interactivos con diseño responsive da para mucho.
En próximos artículos me gustaría comentar las posibilidades y algunas experiencias con las dos únicas herramientas Open Source que hay entre las mencionadas:
- H5P: Herramienta para crear pequeños objetos de aprendizaje interactivos en Drupal, WordPress y Moodle.
- Adapt Learning: Framework y herramienta de autor que permite crear cursos enteros totalmente responsive e introducir contenidos interactivos.
Y tú, ¿Conoces alguna otra herramienta de autor para crear contenidos «responsive»? ¿Qué opinas sobre sus ventajas e incovenientes? Te espero en los comentarios.




Buenas Mario!
Muchas gracias por citarnos! En OjúLearning creemos firmemente en los contenidos adaptados y en soluciones lo más versátiles posibles.
Las herramientas que mencionas son bastante buenas. De hecho nosotros en OjúLearning ya probamos AdaptLearning en 2015 y montamos todo el framework y la verdad que funciona de maravilla y los resultados son muy buenos.
Te dejo el post donde hablamos de Adapt: http://ojulearning.es/2015/04/el-scrolling-ha-vuelto-adaptlearning/
y aquí un ejemplo que hemos hecho en OjúLab: http://ojulab.com/demos/responsive/index.html#/
Así que si necesitas probar, tienes un framework ya montado a tu disposición 😉
Genial el post! Saludos
¿Qué tal, Marcelino? Muchas gracias 🙂 . Respecto a vuestro post de 2015, sí, no me pierdo una vuestra 😀 . Ya leí ese post hace tiempo.
¡Vaya tela! Parece que sin quererlo nos ponemos de acuerdo anualmente, jeje.
¡Muchas gracias por el ofrecimiento del framework! Yo también tengo montada la herramienta de autor (y lógicamente el framework) en un servidor Linux desde hace un tiempo. Ahora ando empezando a hacer unos prototipos para un cliente. Para cuando escriba sobre Adapt procuraré poner algunos enlaces.
Supongo que tendremos oportunidad de comentarlo con más detalle 🙂 ; pero estoy contigo en que la evolución de Adapt está siendo bastante buena, sobre todo por los avances en la herramienta de autoría, que desde la 0.3 permite la administración de usuarios.
¡Seguimos en contacto! Saludos.
¡Qué bueno!
Creo que Adapt Learning todavía necesita mucho recorrido para ser una opción real de mercado. La comunidad que lo desarrolla es bastante pequeña y está formada en su mayoría por empresas, por lo que las novedades y mejoras llegan muy tarde a la versión opensource.
Así que como dices, tenemos la oportunidad probarlo y testarlo como una opción más en el diseño instruccional.
Esperaremos tu post para disfrutar de un análisis exhaustivo tal y como nos tienes acostumbrados.
Saludos y nos vemos pronto 🙂
Hola, me hablaron de Adapt Learning y me gustaría aprender a utilizar dicha herramienta. Di con este post intentando cambiar el idioma a español ¿es posible? en caso afirmativo ¿podría alguien decirme como se hace?
Por otro lado, estuve tratando de mirar videos para aprender pero solo los encuentro en inglés, saben de algún curso, video, blog… para aprender a manejarla?
Gracias de antemano
Hola Marta,
De Adapt Learning en español hay poca documentación y aún no está traducido completamente. Yo estuve participando en la traducción con el equipo, pero hay partes del código que están «hard-coded» y aún es difícil trasladarlas.
Por mi parte tenía en mente elaborar algunos cursos para enseñar a manejar esta herramienta de autor, pero el proyecto sigue ahí en la lista de pendientes. Si te interesa que prepare para ti a nivel profesional algunas clases para aprender nociones en el manejo de esta herramienta de e-learning puedes ponerte en contacto conmigo.
Un saludo.
Hola Mario, si que estaría interesada pero ¿serían cursos MOOC?